これまで3回に渡って掲載してきた楽天市場実践CSSシリーズの第4弾です。今回は、改めて楽天カゴ回りCSSの概要について振り返りつつ、新たなカスタマイズ実例を4つご紹介します。
楽天市場の商品ページにはヘッダー・フッター・レフトナビや商品用説明文など様々なパーツがあり、それぞれに意味と役割があります。なかでも、カゴ回りは購入への最終ステップとして非常に重要な箇所となります。ぜひ記事を参考に、お店ごとの狙いに合わせたカスタマイズを実践してみてください。
ページコンテンツ
カゴ回りCSSの基本
PC版商品ページが対象
楽天の商品ページは、PC用とSP用で別のレイアウトになっています。カゴ回りをCSSを使ってアレンジできるのは、PC用ページのみとなります。SP用ページはstyle・link・scriptといったタグが使用できないため、カゴ回りのアレンジは実質的にできません。
かつてはでSP(スマートフォン)使用可能だったタグが使用不可となった背景には、セキュリティ面やアプリとの連携などがあったと考えられます。今のところPCでも同様のタグ制約が入るような兆しはありませんが、将来的にPC・SPでのUI・UXの統一の観点等でタグが規制され、CSSアレンジができなくなる可能性はないとはいえません。その点はご承知おきください。
現時点ではPC用ページはstyleタグを使ってさまざまなCSSカスタマイズを行うことが可能なので、ぜひ有効に使っていきましょう。
全商品ページで共通のカスタマイズになる
仕様上、カゴ周りのカスタマイズは全商品ページで共通の形になります。例えば、特定のカテゴリの商品の場合にのみバナーを表示させる、DEAL対象商品のみポイント表示を大きくするというような出し分けはできません。
カゴ周りを見やすくする・使いやすくするといった全体的なクオリティアップという観点で取り組んでいくのがおすすめです。
Chromeデベロッパーツールが便利
Chromeデベロッパーツールを使うと、ブラウザ上でさまざまなCSSアレンジを試すことができます。RMS上で実際にコードを修正しながら試行錯誤するのに比べて手軽ですし、運営中のお店の見た目に影響することもないのでおすすめです。
実際の操作方法は楽天市場CSS第一弾の記事で解説しています。
カスタマイズ実例
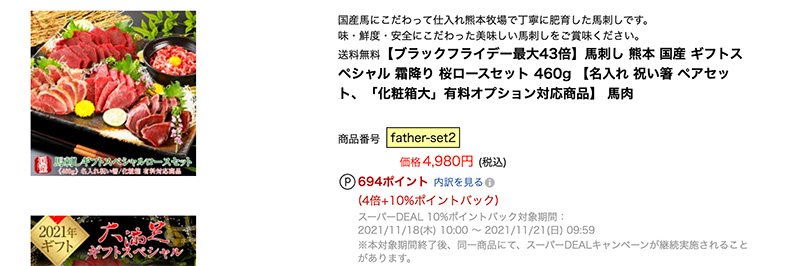
キャッチコピーと商品名のデザインにこだわる
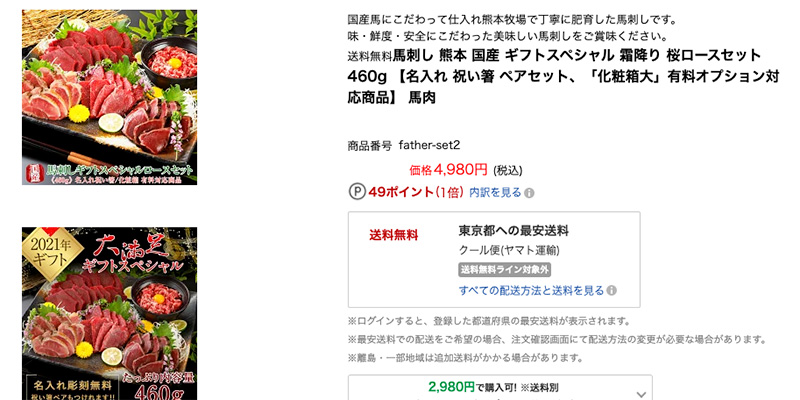
カゴ周りの一番上には、キャッチコピーと商品名が表示されています

標準のままだと、キャッチコピーと商品名がつながって表示されてしまいます。それぞれにdisplay:block;を指定することで、別のブロックとして表示されるようにします。
span.catch_copy {
display: block;
font-family: ‘Yu Mincho’, ‘YuMincho’, serif;
font-weight: 500;
font-size: 1em;
margin-bottom: 1em;
}
span.item_name{
display: block;
font-size: 1.2em;
}

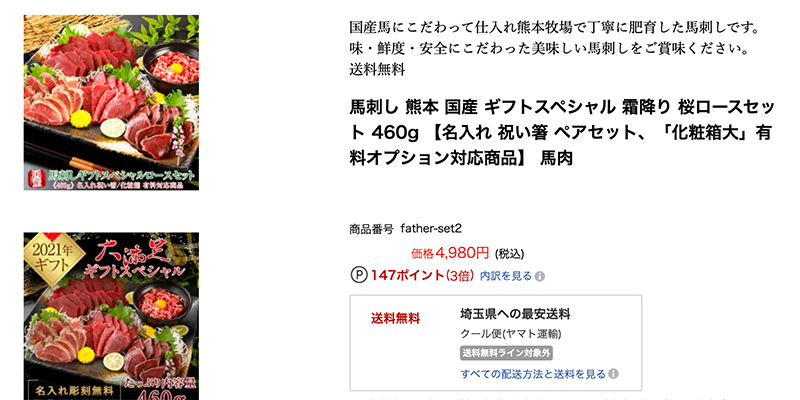
同時に、フォントの種類やサイズ、余白を調整しました。
游明朝はWindowsにもMacにもインストールされているので、明朝体を使うときにはおすすめです。ただし、Windowsでは細くかすれ気味に見えてしまう場合があるので、font-weight:500;を合わせて指定すると読みやすくなります。
商品番号を目立たせる

キャッチコピー・商品名の下には商品番号が表示されています。小さな項目ですが、管理上はこの商品番号をキーにすることも多いのではないでしょうか。
見た目は似ているけれど微妙に異なる商品を複数扱っている場合、商品写真だけでなく商品番号をしっかり確認してから注文してほしい、というケースがあります。
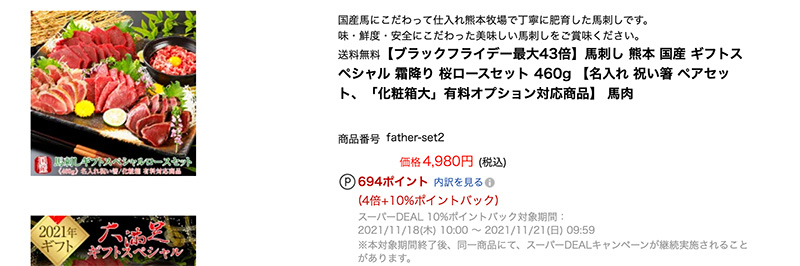
商品番号に背景色や枠線などをつけてはっきり目立たせ、商品を特定しやすくします。

span.item_number {
padding: 5%;
border: 1px solid #000;
font-size: 0.9em;
background: #ff9;
}
場合によっては、商品ページを見てもらいながら電話で話すようなシーンがあるかもしれません。その場合、最大127文字ある商品名を長々読み上げるよりも、商品番号で確認するほうがスムーズに行くケースもあるのではないでしょうか。
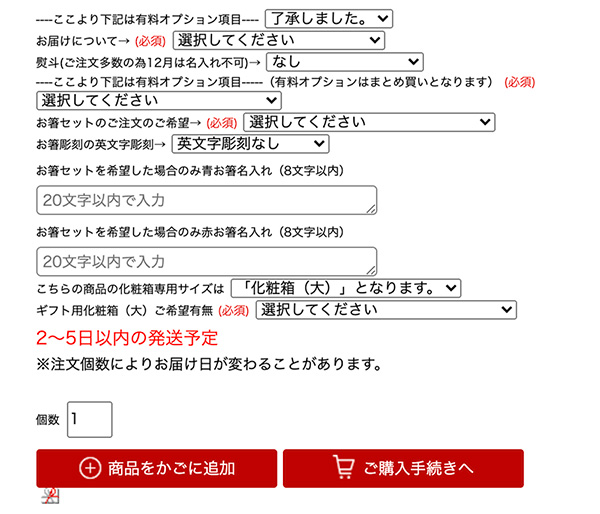
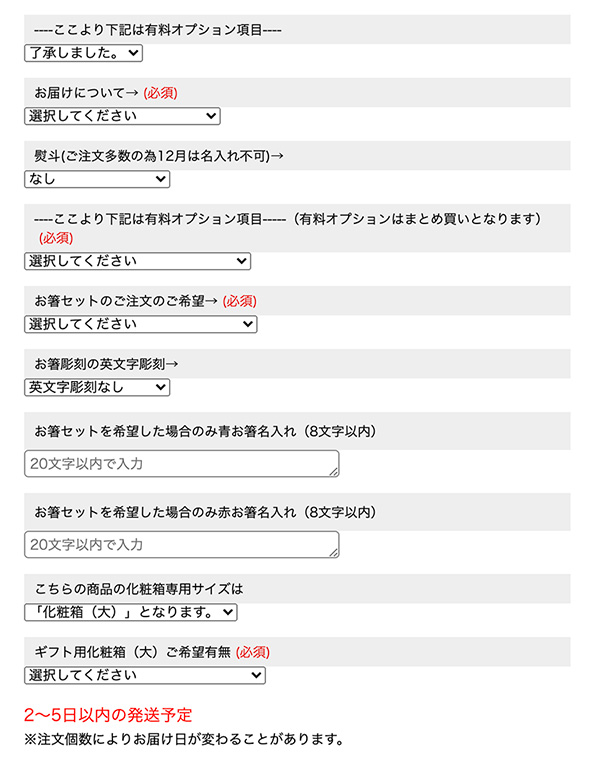
オプション項目を見やすくする
こちらの商品はオプション項目がたくさん設定されており、ちょっとゴチャゴチャした印象になってしまっています。

見出しに背景色をつける、余白を設定する等して見やすく調整します。

span.choiceText {
display: block;
font-size: 1.2em;
background: #eee;
padding: 5px 10px;
width: 100%;
}
select.skuSelDrop {
margin: 0.5em 0.5em 1em;
}
textarea.skuSelText {
margin: 0.5em 0.5em 1em;
}
少しスッキリした印象になったのではないでしょうか?
【参考】ブラウザ表示チェック
CSSカスタマイズを行った際は、OSやブラウザによって細かい部分で表示が異なるケースがあるため、できる限り複数の環境で表示チェックをすると安心です。

MacのChromeとSafariで同じページを見比べてみると、商品名などのフォントが異なるために受ける印象が多少違います。このくらいの違いは許容範囲かもしれませんが、CSSカスタマイズを行う場合には、要素が重なってしまったり文字が小さくなりすぎて読めないといった致命的な問題が生じていないか、念の為確認しておきたいところです
とはいえ、以前と比べるとOS・ブラウザごとのCSSの解釈の違いで大きな問題が生じることは少なくなっています。Chromeのシェアが伸びたこと、InternetExplorerからEdgeへのシフトが進んだことなどもその一因といえます。2021年現在、WindowsのEdgeとChrome、MacのSafariでチェックしておけば8〜9割はカバーできると考えられます。
楽天市場 買い物かごまわり 実践CSS 第4弾 まとめ
楽天市場のPC版商品ページは、標準のままの状態では物足りないという場合、CSSカスタマイズによって見栄えや使い勝手を改善させることができます。フォントの種類や色にこだわる・ゴチャゴチャした見た目を整理してスッキリさせる等、アイディア次第でさまざまな工夫が可能です。ぜひ今回ご紹介した実例や過去の記事で紹介したサンプルを参考に、より良いお店づくりにお役立てください。
さて、CSSでカスタマイズによってユーザビリティを向上した所で、更に売上向上と効率化を狙うには、やっぱり、楽天市場商品登録!商品登録代行なら商品登録ドットコムへご相談ください。