前回記事「楽天市場 買い物かごまわり 実践CSS」に続き、買い物かごまわりのCSSカスタマイズの実例をご紹介します。
カスタマイズのメリット・デメリット、カスタマイズ内容を画面上で確認するのに便利なChromeデベロッパーツールの使い方等については前回記事をご覧ください。
ページコンテンツ
獲得ポイントを目立たせる
獲得ポイントは大きなアピール要素になります。獲得ポイントが通常より多くなっていると、価格の割引と同じかそれ以上にお得感を感じるお客様も多いです。店内全品ポイント○倍などを実施する際は、ぜひカゴまわりでも積極的にアピールしましょう。

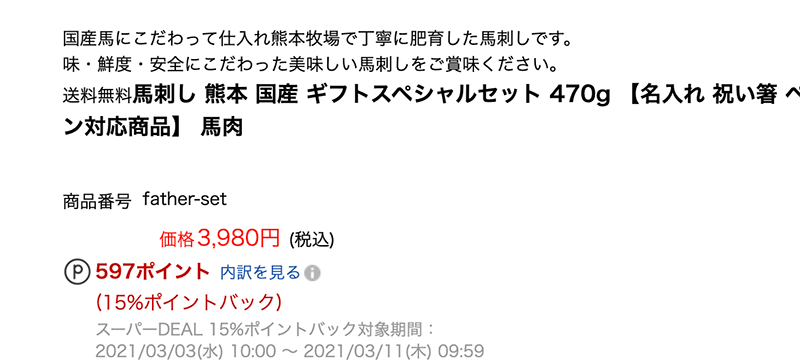
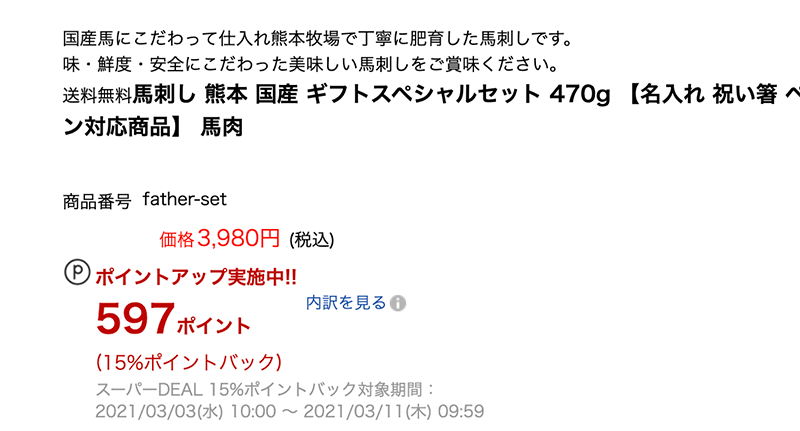
通常の表示は上のスクリーンショットのようになっていますが、獲得ポイント数の文字を大きくし、「ポイントアップ実施中!!」の文字も追加して目立たせます。
設定するCSSはこちらです。
.point-summary__total___3rYYD span {
font-size: 200%;
}
.point-summary__total___3rYYD:before {
content: "ポイントアップ実施中!!\A";
white-space: pre;
}
.point-summary__point-summary___oJjLG .point-summary__total___3rYYD {
font-weight: 600;
line-height: 220%;
}
RMSのPCデザイン設定「ヘッダーコンテンツ」またはgoldに配置した外部CSSにコードを追加すると、このような表示になります。

「レビューを見る」ボタンを目立たせる
購入判断にあたって、他のお客様のレビューを参考にするユーザーは特に女性に多いようです。楽天ではAmazonと比べ女性ユーザーが多いと言われており、レビューを重視しているユーザーが他のモールと比べて多いことが想定されます。
商品に良いレビューが集まっている場合、レビューページへの誘導を強めることで購入につながる可能性が高まります。

標準のデザインでは「レビューを見る」ボタンが他のボタンと同じようなデザインになっていて埋もれてしまっている印象なので、独自のボタンデザインに変更して目立たせます。
変更するCSSコードはこちらです。
#rakutenLimitedId_aroundCart .seeReview {
background: #ffffff url(https://www.rakuten.ne.jp/gold/店名/画像名.jpg) no-repeat !important;
border: none!important;
text-indent: -9999px;
width: 400px;
height: 50px;
}

レビューボタンが大きめになり、すぐに見つけられるようになりました。
お気に入り商品ボタンを目立たせる
楽天市場で商品を「お気に入り商品」に登録すると、クーポンやポイントアップ・値下げ等の情報が受け取れます。高価格帯の商品やギフト商品など時じっくり購入検討したい場合に便利ですが、この機能を知らないユーザーも意外と多いようです。
ショップの側からしても、今すぐ購入しないにせよ候補としてお気に入りに入れておいてもらえば、クーポン配信などの後押しによって後日購入に結びつく可能性が高まります。また案外見落としがちなのが、ポイントや値段の変更等でお気に入りに入れてくれたお客さんへアラートが行くという部分です。
お気に入りボタンを目立たせるとともに説明を追加し、お気に入り登録を促します。

#rakutenLimitedId_aroundCart div.bkm {
float: initial;
}
.bookmarkArea .bkm a.addBkm span.bkmStar {
width: 125px!important;
background-image: url(https://www.rakuten.ne.jp/gold/店名/画像名.jpg)!important;
width: 400px!important;
height: 80px!important;}
.bookmarkArea .bkm a.addBkm {
height: 80px!important;
}
お気に入りショップボタンを目立たせる
楽天内のキーワード検索で商品ページに訪れるお客様は、お店というよりは商品を目当てに来ているケースが多いです。リピーターを獲得するためには、再度足を運びやすいようお気に入りショップに登録してもらうと効果的です。
お気に入りショップボタンを目立たせると同時に、ボタンにお店の名前・ロゴを掲載し認知度を高めます。

#rakutenLimitedId_aroundCart div.bkm {
float: initial;
}
#rakutenLimitedId_aroundCart div.shopBkm {
float: initial;
}
.shopBookmarkArea .shopBkm a.addShopBkm {
height: 60px!important;
}
.shopBookmarkArea .shopBkm a.addShopBkm span.shopBkmStar {
background: url(https://www.rakuten.ne.jp/gold/店名/画像名.jpg)!important;
width: 400px!important;
height: 60px!important;
}
お問い合わせボタンを目立たせる
商品を一度カートに入れたにも関わらず購入せずに離脱してしまう、いわゆる「カゴ落ち」にお悩みの店舗さんは多いです。カゴ落ちにはさまざまな理由がありますが、商品に気になる点・疑問点があり購入に踏み切れないというのもそのひとつです。
商品ページ内の説明を充実させると同時に、気軽に問い合わせしていただけるよう問い合わせボタンを目立たせてみましょう。

#rakutenLimitedId_aroundCart button.rAskBtn {
text-indent: -9999px;
border: none!important;
background-image: url(https://www.rakuten.ne.jp/gold/chikarakobu/test/bn_cart_inquiry_202103.jpg)!important;
background-position:top center !important;
width: 400px;
height: 80px!important;
margin:0!important;
}
楽天市場 カゴ周り ヒント
カゴ周りにおいて他社との差を出すために工夫をしたり、もし最終最後で迷ってカゴ落ちが発生してしまう場面であっても「お気に入り」や「問合せ」において最後のつなぎ止めが出来る可能性が残されます。また、カゴ周りにおいて余分な導線バナーを多く設置している店舗も見受けられますが、戦略的な誘導が必要です。
せっかくカゴ付近までスクロールが発生しているのにも関わらず、同型種や類似品をカゴ付近に置く事で回遊が高まる事は普通に考えると自然かもしれませんが、追加を狙う(アップセル)・一緒に買うと使い勝手が良くなったり、ちょい足しで美味しい、少し使い勝手が良くなるなどオプション的な部分でのオススメが有効です。
無理にアップセル狙いで回遊を上げると離脱が増える可能性も高まります。販売商品の意図や店舗全体の流れ(現在の店舗内での販売までの流れ)を考えて、設置するのをお勧めいたします。無策でのカゴ周りの導線は離脱を促進してしまう可能性がありますので注意が必要です。
楽天市場 買い物かごまわり 実践CSS 第2弾 まとめ
商品ページの買い物かごまわりは、お客様がその商品を購入するかどうかの重要な分岐点です。買い物かごまわりをCSSカスタマイズすることで、迷っているお客様をあとひと押ししたり、あるいは後日購入の可能性を高めることができます。今回の記事、また前回の記事で紹介したカスタマイズ例を参考にぜひアレンジしてみてください。
勿論、楽天市場の商品登録代行も実施しつつカゴ周りのカスタマイズもしてもらいたいなどの要望もお伺いできます。楽天市場では、htmlやcssそしてスマホ内においても制限が多く中々他店との差別が難しいですが、少しでもお客さまにフックさせて購入まで結びつける努力が日々必要ですので、チャンレジしてみてください。