「楽天市場 買い物かごまわり 実践CSS」「楽天市場 買い物かごまわり 実践CSS 第2弾」に続く第3段となります。
今回の記事では、楽天市場商品ページの買い物かごまわりを見ているお客様の心理やかごまわりのスペースで可能なアピール手法について改めて検討し、効果的と考えられる具体的な事例を紹介していきます。
ページコンテンツ
かごまわりを見ているお客様の心理
PC用商品ページの特徴
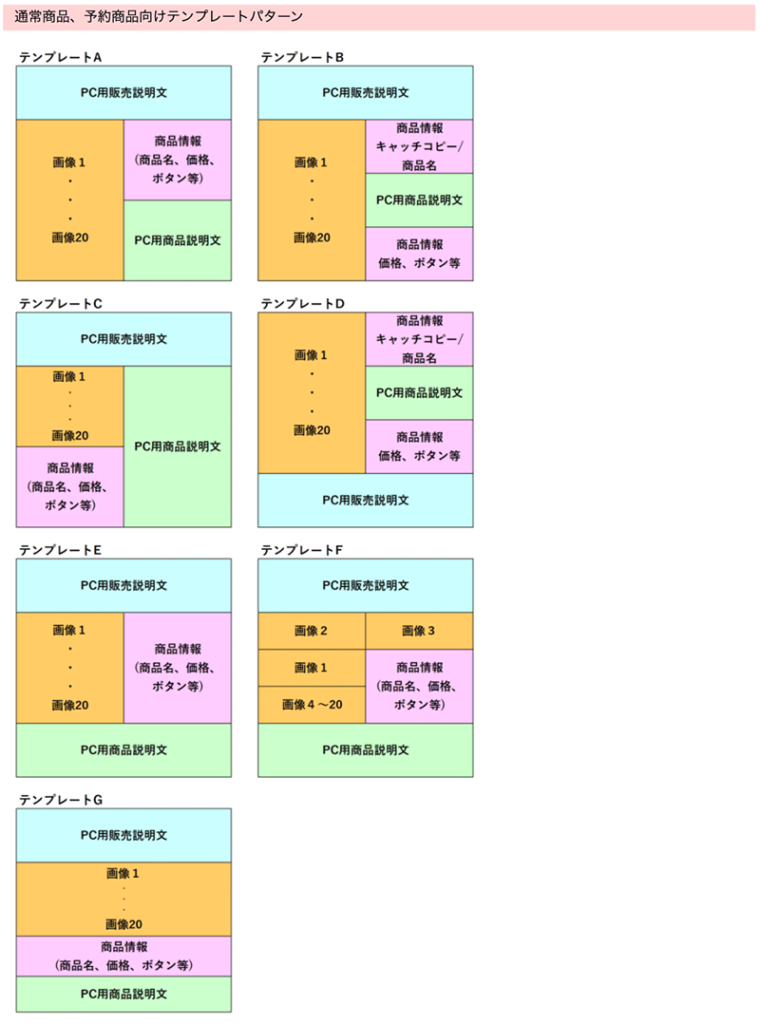
楽天市場のPC用商品ページではテンプレートA〜Gの7パターンのレイアウトが用意されています。このうち、初期設定のテンプレートAを含む大半のテンプレートでかごの上部にPC用販売説明文が配置されています。

PC用販売説明文は画像やHTMLタグが使用可能で自由度が高く、工夫をこらして商品をアピールできる項目であるため、商品説明やイメージ写真などを盛り込んで積極的に利用している店舗が多いです。

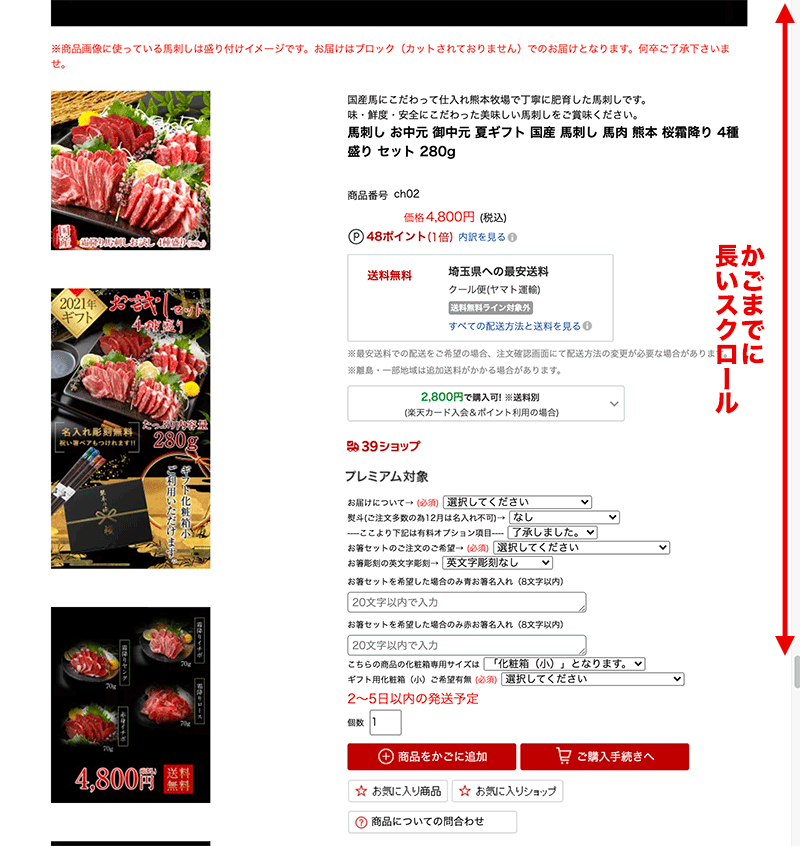
そのため、上のスクリーンショットのスクロールバーを見れば分かるように、かごまわり(「商品をかごに追加」ボタンが表示されている部分)に到達するまでにかなりのスクロールが発生することが多くなっています。
PC用商品ページ到達からかごまわり到達まで
商品ページに到達する時点で、お客様は商品に対しある程度の興味関心を持っていると考えられます。検索経由の例でいえば、検索結果一覧でサムネイルや価格などを見て「良さそう」と思った商品をクリックしているためです。
商品ページ上部のPC用販売説明文をスクロールし途中で離脱せずにかごまわりまで到達したお客様は、イメージ写真を見たり詳しい商品説明を読んで「思った通り(あるいは期待以上)の良い商品だ、買ってもよいかな」と、購買意欲が高まっていると考えられます。
かごまわりで可能なアピール
かごまわりでは、「買おうかな」と思っているお客様をあとひと押しし、「かごに入れる」または「ご購入手続きへ」というアクションに結びつけることが最も理想的です。過去記事で紹介した「獲得ポイントを目立たせる」はその一例です。
もしくは、今すぐこの商品を買わない場合であっても、「お気に入り」に登録して後日検討してもらう、「問い合わせ」を行って不明点・疑問点を解消してもらう等が次善の策となります。過去記事では、お気に入りボタンや問い合わせボタンを独自のデザインに変えて目立たせる等の案を紹介しました。
他にも、「合わせ買いを促進する」「SNSでの拡散を促進する」等のアピールも考えられます。具体的な方法についてはこの記事の後半で紹介します。
なお、この記事や過去記事で紹介するかごまわりのCSSカスタマイズでは、店内の全商品ページで同様のカスタマイズを行うこととなりますのでご了承ください。特定カテゴリの商品のかごまわりにバナーを表示させたい等には対応できません。
効果的なバナーのアイディア例
価格やポイント・お気に入りボタン等の既存のかごまわり項目のアレンジ以外に、CSSを使って新たにバナーを挿入することも可能です。
例えば、「○○円以上で送料無料」というバナーを表示させて合わせ買いを誘発する等の施策が考えられます。下記は、送料無料バナーをかごまわりに表示させる例です。

div#displayShippingFeeContainer::before {
content: "";
display: block;
width: 334px;
height: 80px;
background: url(https://www.rakuten.ne.jp/gold/店名/画像名.png) 0 0/100%;
}※ただし、CSSではリンクを設定することができないため、特集ページや他の商品ページへのリンクバナーをかごまわりのCSSカスタマイズによって挿入することはできません。
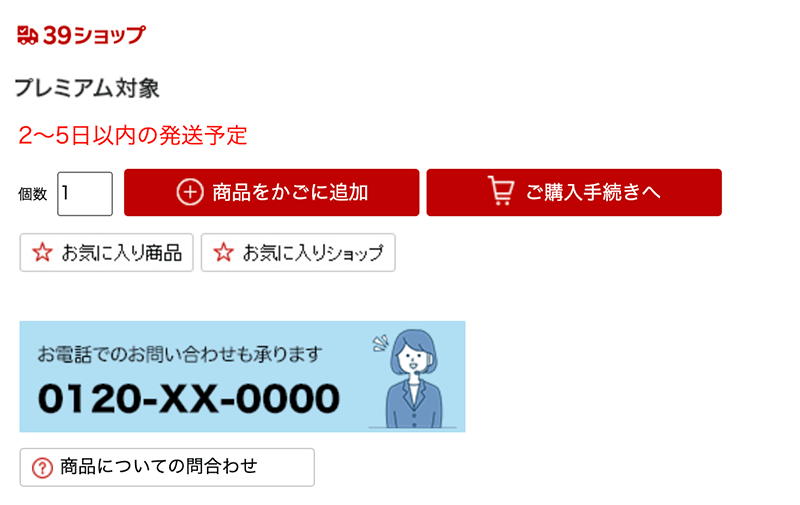
かごまわりの「問い合わせ」ボタンは問い合わせ用フォームへの誘導となりますが、電話での問い合わせに対応可能な場合、かごまわりに問い合わせ先電話番号を掲載するのもひとつの方法です。込み入った内容の質問をメールフォームに文章で入力するのは負担に感じる方も意外と多いですが、電話でサクッと解決できればスムーズに購入につながることも少なくなく、商品ジャンルやお客様の年代等によっては効果的です。
問い合わせボタンの近くに電話番号のバナーを表示させてみました。

td.favorite::after {
display: block;
content: "";
width: 320px;
height: 150px;
background: url(https://www.rakuten.ne.jp/gold/店名/画像名.png) left bottom no-repeat;
}SNS拡散を促進
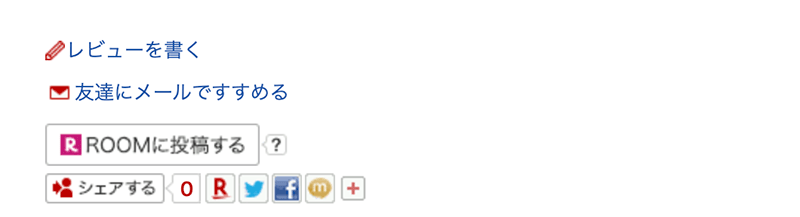
かごまわりで見過ごされがちなのがSNSボタンです。楽天ROOMや楽天ブログ・Twitter・Facebook・mixi等のボタンが表示されていますが、触ったことがない・何のボタンか知らないという方も多いのではないでしょうか。

これらは、楽天ROOMや各種SNSへの投稿ボタンになっています。気になる商品として投稿してもらうことで、SNSでつながっている他のユーザーに商品の情報を拡散することが期待できます。
楽天ROOM
楽天ROOMは、楽天市場のショッピングSNSです。楽天の商品をユーザー同士で紹介しあうことに特化しており、自分が紹介した商品を他のユーザーが購入するとポイントがもらえるアフィリエイト機能も持っています。
ブログやInstagramで多くのフォロワー(読者)を持つインフルエンサーが、投稿で紹介した商品のまとめページとして楽天ROOMを活用する事例も増えてきています。紹介する側にとってアフィリエイト収入につながるだけでなく、読者にとっても好きなインフルエンサーが紹介する商品をあちこち探し回る手間をかけずにすぐに楽天で買えるというのもメリットになっています。
Twitterなどの一般SNSの規模にはまだ及ばないものの、楽天ROOMで数万人単位のフォロワーを集める人気ユーザーもいます。楽天ROOMユーザーは「気になる商品があればすぐに楽天で買いたい」という意欲が高いため、自店舗の商品を楽天ROOMで紹介してもらえば大きなチャンスになります。
「ROOMに投稿する」ボタンを目立たせるカスタマイズ例は下記のとおりです。

div.susumeruWidget div.susumeruParts ul li.iconKoreLarge {
width: 380px!important;
}
div.susumeruWidget div.susumeruParts ul li.iconKoreLarge div.susumeruServiceButton {
background: url(https://www.rakuten.ne.jp/gold/店名/画像名.png) 0 0/100% no-repeat!important;
width: 380px!important;
height: 71px!important;
}SNSボタンを大きく
楽天ROOMに比べるとTwitterやFacebookで楽天の気になる商品を紹介するというケースはそれほど多くないかもしれませんが、クスッと笑えるような面白い商品や今までにない目新しい商品など話題性のある商品の場合は、SNSボタンを目立たせることで拡散につながる可能性もあります。

div.susumeruWidget div.susumeruParts ul li.iconTwitter {
clear: both;
}
div.susumeruWidget div.susumeruParts ul li.iconTwitter div.susumeruServiceButton {
background: url(https://www.rakuten.ne.jp/gold/店名/画像名.png) 0px 0 /100%no-repeat!important;
width: 200px!important;
height: 40px!important;
}
div.susumeruWidget div.susumeruParts ul li.iconFacebook_feed div.susumeruServiceButton {
background: url(https://www.rakuten.ne.jp/gold/店名/画像名.png) 0px 0 /100%no-repeat!important;
width: 200px!important;
height: 40px!important;
}
div.susumeruWidget div.susumeruParts ul li.iconMixi_check div.susumeruServiceButton {
width: 200px!important;
height: 40px!important;
background: url(https://www.rakuten.ne.jp/gold/店名/画像名.png) 0px 0 /100% no-repeat!important;
}楽天市場 買い物かごまわり 実践CSS 第3弾 まとめ
楽天の商品ページで買い物かごまわりを見ているお客様は、商品への購入意欲が一定程度高まっていると考えられます。かごまわりのCSSカスタマイズは、商品の購入を後押しする、購入への障壁を解消する、SNS拡散を促進する等の明確な狙いをもって行うのがおすすめです。今回の記事や過去の楽天CSS記事を参考に、ぜひ効果的なCSSカスタマイズを行ってみてください。
買い物かご周りでの離脱が案外多い、案外アップセルや回遊をさせるために同種や同類の物をおすすめるするナビゲーションを設置しているお店がありますが、基本かご周りでは安易に回遊させる(迷わすバナーやサムネを置くことで離脱を促進している可能性があります)事はオススメしません。かご周りでは、実際安心してかごへ入れるための準備を行う部分です。不安にさせないナビゲーションが求められます。今回案内したようなCSSによって他店舗と少し差を付けて、見やすくそして安心して購入してもらう流れを作っていきましょう。
楽天市場への商品登録代行を依頼する又は、準備している店舗様一度ご相談ください。商品登録ドットコムでは、14年物間商品登録代行を行ってきたからこそのノウハウと実績で皆様の店舗をサポートさせていただきます。