2020年現在、楽天市場ではスマホ経由での買い物が全体の7割を超え、PC経由での買い物を大きく上回る状況になっています。そのため、スマホ版ページやアプリはPCページ以上に重要性を増しています。
そうしたなか、スマホ版ページのリニューアルが4月以降段階的に実施されました。
楽天スマホリニューアルとは
今回のリニューアルは、スマホ版ページとアプリの機能差分をなくすこと、ユーザーインターフェイスに統一性をもたせることによって楽天全体の利便性向上を図るものとされています。
訴求力やページの回遊性を高めるさまざまな変更・機能追加が行われると同時に、これまで各店舗が独自に行なっていたカスタマイズに制限を加え、店舗ごとの表示の違いやそれに伴う不具合をなくし、スマホ版ページでもアプリでもなるべく同じようなユーザー体験ができるようにしていく意図があると考えられます。
リニューアルの具体的な箇所
商品/カテゴリ/店舗トップページ
大型セール時の告知バナー
スーパーセールやお買い物マラソンの開催時、共通の告知バナーを自動表示します。店舗側での表示・非表示の切り替え対応は必要ありません。
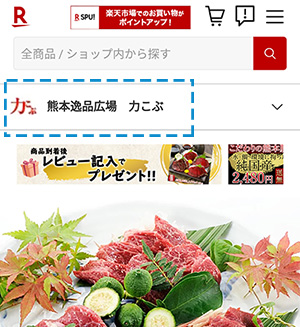
店舗ヘッダーにロゴも表示

店舗名の横にロゴ画像も表示され、従来の文字のみの表示と比べてひと目見ただけでどの店舗か認識しやすくなりました。タップすると、各カテゴリや会社概要等へのナビゲーションが表示されます。
大バナーの表示位置変更・タイマー機能追加

商品ページ・カテゴリページでは、店舗ヘッダのすぐ下に大バナーが表示されるようになりました。このバナーにはタイマー機能が搭載され、表示期間を設定できます。
「スマートフォン用注目カテゴリ」の新設
店舗ごとに任意のカテゴリを「スマートフォン用注目カテゴリ」に設定し、商品/カテゴリ/店舗トップページでアピールすることができます。PC用とスマートフォン用は別になっているので、それぞれのデバイスの利用者層に応じて別のカテゴリを設定することも可能です。
商品ページ
フローティングアンカーリンク

ページを少しスクロールすると、上部に固定表示されるパーツです。商品ページは縦に長くなっていますが、商品情報・商品詳細・レビュー・ショップ情報の各項目をタップすると該当箇所まで一気にスクロールさせることができます。
商品名・価格等のデザイン変更

商品名やキャッチコピー・販売価格など基本的な情報のフォントやレイアウトが変更され、より見やすく分かりやすいデザインになりました。
クーポン表示の追加
その商品で使えるクーポンが販売価格のすぐ下に自動表示されます。
ショップからの重要なお知らせ
従来の「長期休暇の告知」が「ショップからの重要なお知らせ」に変更されました。長期休暇のほか、災害による配送遅延などさまざまなお知らせに利用できます。注文確認画面だけでなく商品ページ内に表示されるので、利用者にとってお知らせを認識しやすくなります。
これまで「長期休暇の告知」を利用していた場合、表示されるタイミングの変更を踏まえて内容や表現が適切か一度見直しておくとよいでしょう。
商品画像枚数の増加
商品説明文の画像が最大10枚から最大20枚に増えました。もっとたくさんの画像を掲載したいという店舗は多く、独自カスタマイズで表示させているケースもあったためと思われます。
なお、画像の容量が大きすぎるとページが表示しにくくなるケースがあるので、ファイルサイズはできるだけ抑えるようにするとよいでしょう。1枚200KB以内が推奨されています。
リニューアルに伴う影響
今回のリニューアルで店舗が受ける影響のひとつとして、HTMLの利用制限徹底があります。
これまで、各店舗ではスマホページの見栄えを良くしたり買い周りをしやすくしたりするため独自にカスタマイズを行っているところが多くありました。具体例としては店舗独自のヘッダーやかご横に表示するボタン、ページ端に表示するバナー等で、その大半が本来制限されているHTMLタグを盛り込むことによって実現されていました。
こういったHTMLタグは、リニューアルに伴って利用が制限されます。
HTML利用制限の内容
利用制限の対象となる入力項目は下記のとおりです。
・スマートフォン用商品説明文
・スマートフォン用カテゴリ説明文
・スマートフォン商品ページ共通説明文
・スマートフォンカテゴリページ共通説明文
・スマートフォントップ説明文(1)(2)
スマホ用の入力項目で使用できるHTMLタグは下記の12種です。
<a> <img> <table> <td> <th> <tr> <br> <p> <font> <b> <center> <hr>
また、各タグで使用できる属性にも制約があります。例えば、<a>タグでは href と target のみ使用可能で、name・tabindex・accesskeyなどの属性を設定することはできません。
本記事の執筆時点では2020年9月15日が入力エラーチェック強化リリース予定日とされており、この日以降は本来利用できないHTMLタグの入力がある場合はエラーメッセージが表示され当該項目が更新できなくなります。
<script>や<iframe>など利用NGのタグが含まれている場合でも、内容を更新しないのであれば当面そのままにしておくことも可能ではありますが、今後不具合が起きる恐れもあるためできるだけ早く撤去することが望ましいでしょう。
HTML利用制限の背景
本来制限されているHTMLタグを使用した店舗独自のカスタマイズは、一定の効果を上げる側面もあったためか従来は事実上黙認されていましたが、いくつかのデメリットも伴っていました。
例えば、スマホのOSやブラウザのバージョンによって一部の環境で表示崩れを起こしている、検索サイトの評価を下げトラフィック流入を減少させている、「カゴに追加」「購入手続きへ」などのボタンが押せないという致命的な不具合を起こしている等です。
アプリではさらに不具合のリスクが大きいため、カスタマイズが行われやすい「商品ページ共通説明文」「カテゴリ説明文」はアプリでは非表示とされ、結果的にスマホ版ページとアプリで情報量の差が生まれてしまう状況もありました。
これらを解消するため、楽天から公式にスマホ向けの各種機能を提供していく一方、独自カスタマイズにつながるHTMLタグの使用は制限していくという流れになっています。
今後のスマホページ作りの考え方
リニューアル以降、訴求力の高いスマホ版ページを作るためには「画像の充実」と「公式に提供される各機能の活用」が鍵となります。
個々の商品の魅力を伝えるためには、10枚から20枚と2倍に増えた商品画像をぜひ活用しましょう。側面や背面など正面以外の角度からの写真、実際の使用シーンが思い浮かぶようなイメージ写真、生産者やブランド等のストーリー、使い方を分かりやすく伝える説明画像等、商品ジャンルによっても異なりますがさまざまな工夫が考えられます。
また、今回新たに追加されたものを含め、公式で提供される機能もぜひ活用していきましょう。タイマー設定が可能になった大バナーで店舗企画セールや季節イベントなど「旬」の情報をアピールする、注目カテゴリを設定して新着商品や人気商品のカテゴリへ誘導するなどが主なものとして挙げられます。
楽天市場のスマホリニューアルまとめ
今回の楽天スマホリニューアルは、ユーザーの利便性を高めるためページレイアウトや機能の改善が段階的に行われました。その一方、従来黙認されていたHTMLタグの利用制限が徹底されるため、使用している場合は撤去が急務となります。今後は、商品画像をさらに充実させたり、公式に提供される新機能を活用したりして商品をアピールしてきましょう。
すでに対応済みのお店が殆どかとは思いますが、ページ数量が多すぎて確認がとれない、iframe設置されているが除去し切れてないなど、現在楽天市場のスマホリニューアルによって今まで対応できていた(バグらせての規約外のHTML)タグなどが使えなくなって修正したいなどがあればご相談ください。
勿論楽天スマホリニューアルに関わらず楽天市場 商品登録代行は好評対応中ですので、こちらもお気軽にお申しつけくださいね~