楽天市場の商品ページ買い物かごまわりのデフォルトデザインに不満を感じている方もいらっしゃるのではないでしょうか。
CSSを活用すれば、買い物かごまわりのデザインをアレンジすることができます。今回はアレンジする方法やメリット・デメリットをご紹介します。
ページコンテンツ
買い物かごまわりをカスタマイズしたい理由
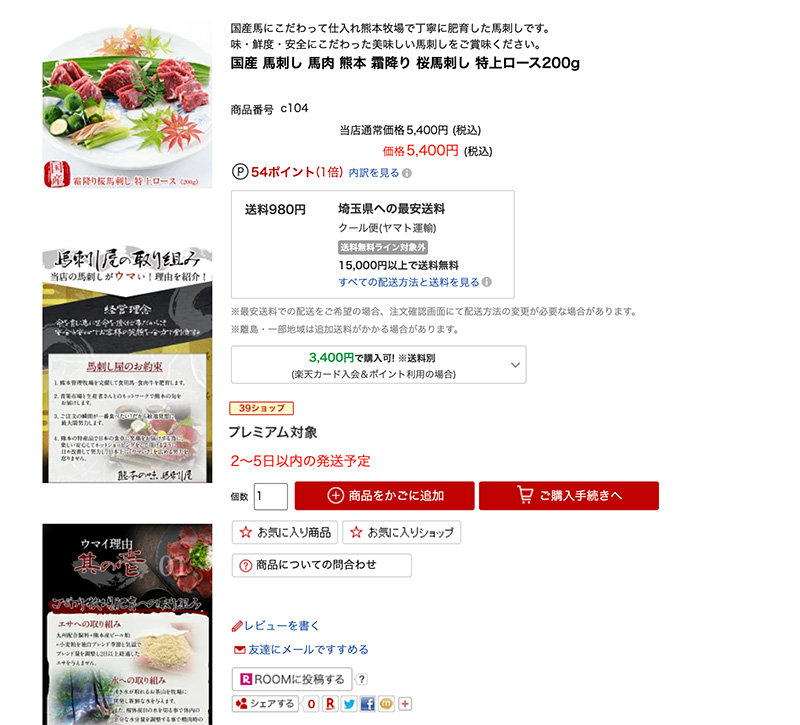
2021年2月現在、楽天の商品ページの買い物かごまわりはこのようなデザインになっています。

このままでも機能としては十分ですが、「重要な項目を目立たせたい」「お店の雰囲気に合うデザインに変えたい」「キャンペーンの情報をバナーでお知らせしたい」などの理由でこの部分のデザインをカスタマイズしたいというニーズがあります。
カスタマイズするメリット・デメリット
買い物かごまわりをカスタマイズするメリット
カスタマイズするメリットは言うまでもなく、標準のデザインそのままの状態よりもお店の意図に沿った形にできるということです。単に好みのデザインにできるというだけでなく、今よりもさらに成果のあがるページに変えられる可能性もあります。
例えば、ポイントアップ期間中に獲得ポイント数の表示を大きくすれば、売上増につながることが期待できます。
また、合わせ買いを増やし1回の購入あたりの単価アップを狙って、購入ボタンの近くに「○○円以上で送料無料」のバナーを追加する等も可能です。
アイディアや目的次第で、さまざまなパターンのカスタマイズが考えられます。
買い物かごまわりをカスタマイズするデメリット
カゴ周りのデザインカスタマイズはHTML・CSSを使って行うため、HTMLやCSSに詳しくない方にとってはちょっとハードルが高く感じられるかもしれません。また、デフォルト表示の仕様変更で思いがけずデザインが崩れる可能性も頭に入れておく必要があります。
気をつけたいのが、アレンジしすぎるとかえってお客様に戸惑いを感じさせてしまう可能性があるという点です。特に楽天のヘビーユーザーであれば、値段はこのあたりにこのくらいの大きさで表示されているはず等と無意識にイメージしながらページを見ています。あまりにもデフォルトとかけ離れたデザインだと、目立たせたつもりの項目ががかえって見つけにくくなってしまうことにもなりかねないので注意が必要です。
楽天市場CSSカスタマイズの実例
それでは、実際に買い物かごまわりのデザインをカスタマイズしてみましょう。
カスタマイズ内容を決める
今回は、「価格」と「レビュー」の2箇所をカスタマイズします。
標準のデザインだと価格の文字が小さいので、文字サイズを大きくします。
また、「レビューを書く」リンクの近くにレビューキャンペーンのバナーを追加し、レビューの書き込みを促進します。

対象となる箇所のHTMLソースを確認し、CSSコードを作成
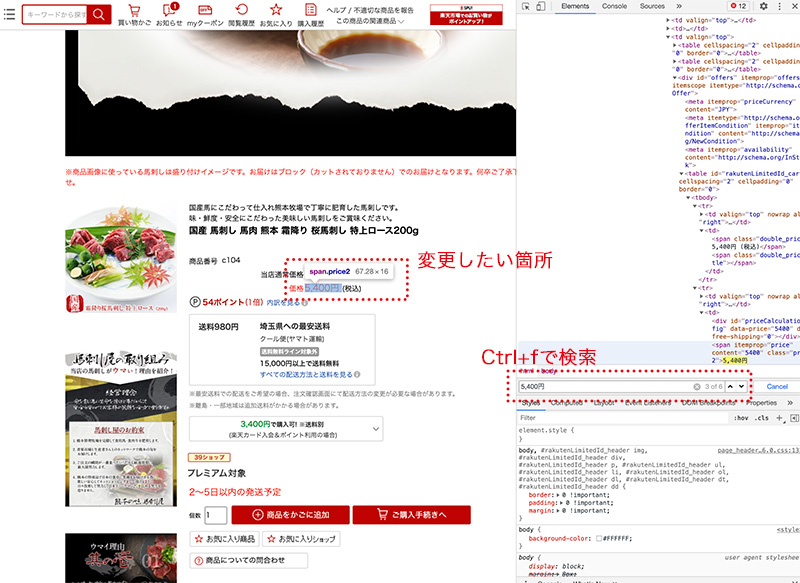
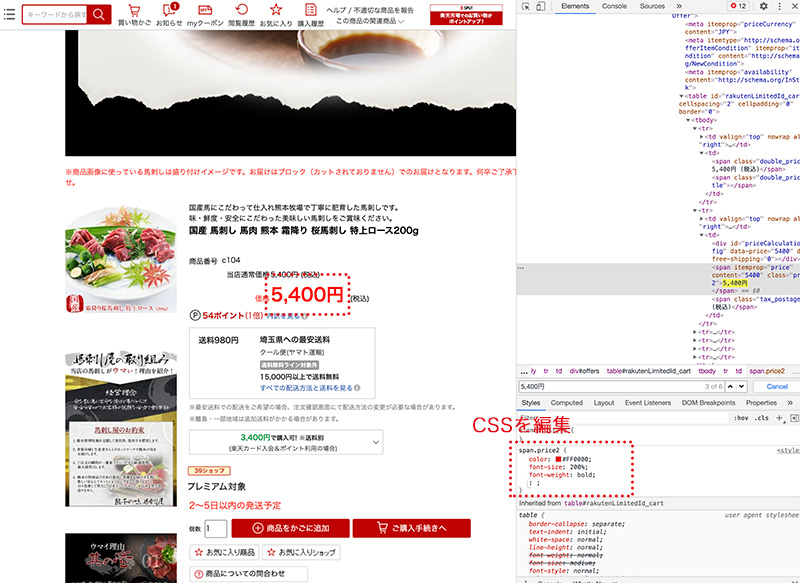
ブラウザGoogle Chromeのデベロッパーツールを使うと、対象箇所の確認や変更のイメージがしやすいです。
Chromeで商品ページを表示し、「Ctrl」+「Shift」+「I」(Macの場合は「command」
+「Opt」+「I」)を押してデベロッパーツールを起動します。
「Elements」タブ内をクリックしてから「Ctrl」+「f」(Macの場合は「command」+「f」)、を押し、該当箇所を検索します。

「Elements」タブ内で該当するHTMLコードをハイライトした状態で、「Styles」タブ内に表示されているCSSを変更します。ここでは、span.price2のfont-sizeを100%から200%に変更し、font-weight: bold;を追加しました。

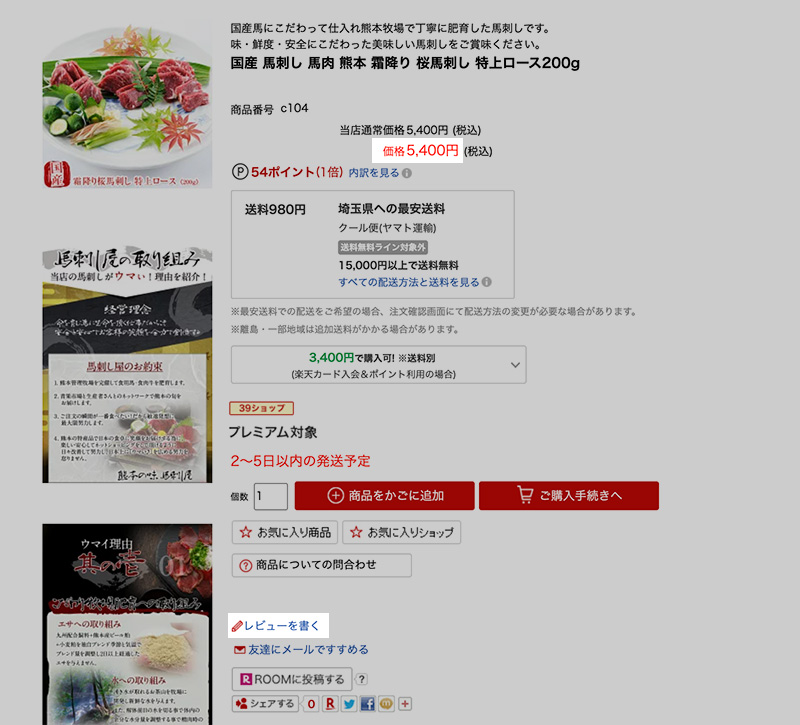
「5,400円」の部分の文字サイズが大きく、太くなりました。
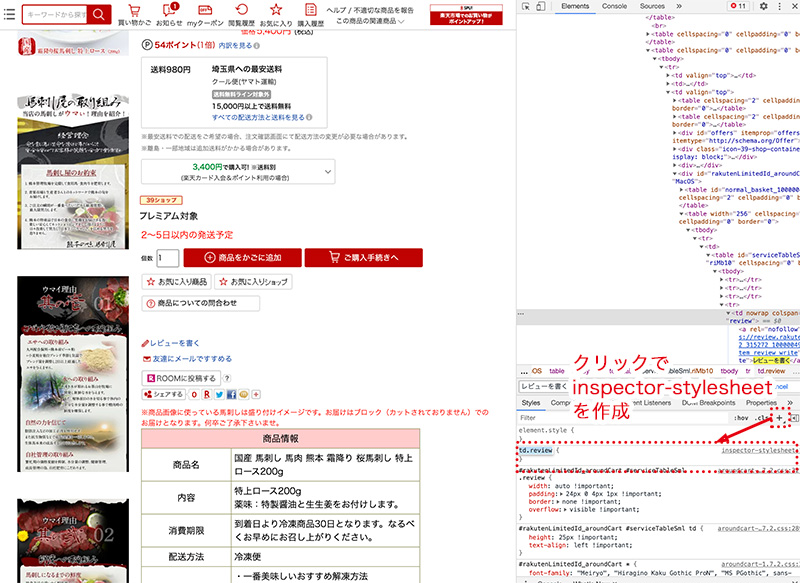
続けて、「レビューを書く」の近くにバナーを表示します。
先ほどと同じ手順で「レビューを書く」の箇所を探し、tdタグをハイライトした状態で「+」をクリックします。

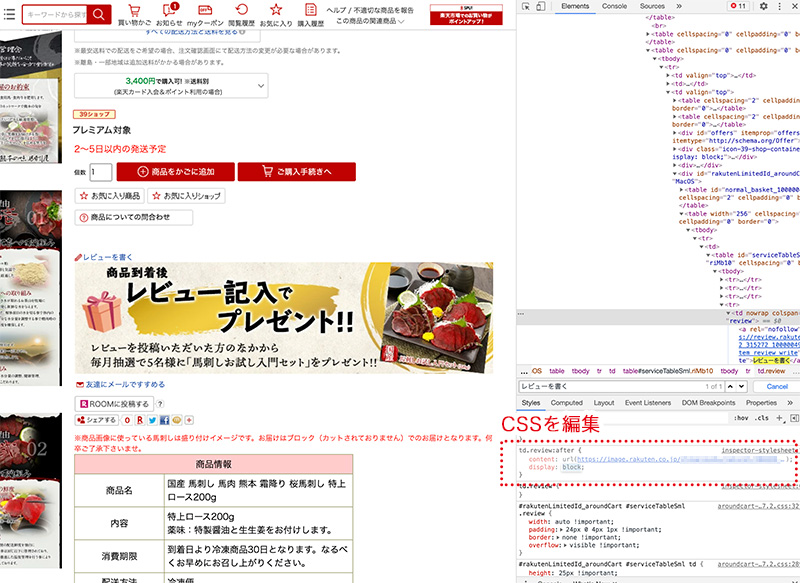
inspector-stylesheetという仮のスタイルシートが生成されるので、class=”review”要素の後にブロック要素としてバナー画像を表示させる記述を追加します。

「レビューを書く」の下にバナーが表示されました。
以上、デベロッパーツールで行った変更はあくまでブラウザ上での確認で、お店の表示設定が変わったわけではありません。内容が確定したら、変更部分のCSSコードをテキストエディタなどにコピペして控えておきます。
CSSを追加する
作成したCSSコードは、RMSから設定します。「店舗設定」−「3 デザイン設定」を開き、PCデザイン設定の「ヘッダー・フッター・レフトナビ」の編集に入り、「ヘッダーコンテンツ」に記入します。
楽天Goldに配置した外部CSSを使用している場合はそちらを編集してください。
今回のCSSコードは下記の通りです。

表示を確認する
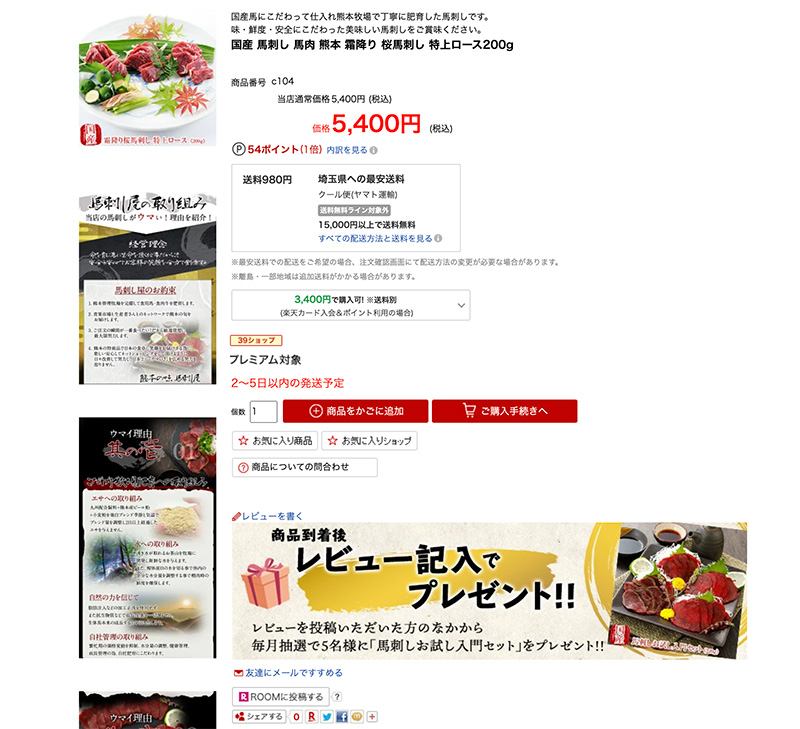
編集が終わったら、ブラウザで表示を確認します。

イメージ通りの表示になっていればOKです。
スマホページのCSSカスタマイズはできない
楽天では2020年にスマートフォンページリニューアルが行われ、下記のスマホ用の項目ではstyleタグやlinkタグの使用が禁止となっています。
・スマートフォン用商品説明文
・カテゴリページ設定
・スマートフォン用カテゴリ説明文
・スマートフォン商品ページ共通説明文
・スマートフォンカテゴリページ共通説明文
・スマートフォントップ説明文(1)(2)
このため、例えば「かごに追加」ボタンの色を変える、「商品をお気に入りに追加」ボタンのデザインを変える等のカスタマイズはできなくなっています。

リニューアルによってすっきりと見やすいデザインになっているため、スマホページのデザインをカスタマイズしたいというニーズはあまりないかもしれませんが、PCとスマホのかごまわりデザインを統一したい等はできないのでご注意ください。
楽天市場 買い物かごまわり 実践CSS まとめ
楽天市場の商品ページは、CSSを調整することによって買い物かごまわりのデザインをカスタマイズすることができます。ボタンや文字のサイズを大きくして目立たせる、バナー画像を追加するなどお店の事情に応じてさまざまなアレンジが考えられます。標準のかごまわりデザインに不満を感じている方、客単価やレビュー数などの課題のために改善を図りたい方はぜひ試してみてはいかがでしょうか。
勿論、商品登録ドットコムへご依頼やご相談時に、CSS部分やカゴ回りのカスタマイズ指定を受けて商品登録代行する事も多くあります、単純に商品登録するだけではなく、各店舗さんの要望や現在商品登録時に工夫されている部分などをルールとして指定頂き、商品登録時に対応する事も可能となります。