- 2020-12-3
- Yahoo!ショッピング
- ヤフーショッピング, 新ストアデザイン機能

2020年11月現在、ヤフーショッピングでは従来の「ストアデザイン」と「新ストアデザイン」の並行期間となっています。2021年3月にはこれまでの機能が廃止され新ストアデザインへ切り替わる予定となっているため、多くのお店が準備を進めているのではないでしょうか。
この記事では、ヤフーショッピング 新ストアデザイン機能のカスタマイズメニューを実際に設定する際の手順を説明します。
サイドメニューがなくなりよりPayPayモールに近い形となります。今やスマホのユーザーが7割となり、PCで見るというよりはスマホ主体のサイトでないとユーザーに見てもらえない現状もあります。尚更脱PCを狙っていかないという意味でもあり、店舗さんにとっては、スマホユーザー目線で商品ページやサムネイル画像を見られているかという部分も重要なポイントとなります。
ヤフーショッピング新ストアデザイン では、PCでもスマホでも見やすくそして買いやすいを求めての改善となります、自店舗にてユーザー目線での買いやすさや回遊のさせ方、また迷わさないナビゲーションを心がけて、ヘッダーメニューを作る必要があります。そこで実際に設置イメージをお見せする事で一層イメージが付きやすいはず?ってことで、具体的な方法も含めご紹介いたします。
→ 基本的な操作方法やより詳しい説明はこちら
ページコンテンツ
新ストアデザイン カスタマイズメニューとは
ヤフーショッピングの新ストアデザインでは「ナビゲーションメニュー」が新設されます。
各ページの上部に常時固定表示されるメニューパーツで、お店のカテゴリやランキング、独自に設定するカスタマイズメニューなどを表示させることができます。
カスタマイズメニューには「特集」「商品紹介」「リンクのみ」の3タイプがあります。それぞれの設定方法を見ていきましょう。
カスタマイズメニューの設定は、ストアクリエイターProにログインし、「ストアデザイン」タブの隣りにある「新ストアデザイン」から行います。

メニューの「メニュー項目滅詳細設定」に入ると、「カテゴリ」と「カスタマイズメニュー1」〜「カスタマイズメニュー6」の設定をすることができます。
カスタマイズメニュー1〜6は、「パターン選択」で特集(最大20項目)・商品紹介(最大20項目)・リンクのみのいずれかを選択します。

特集メニュー
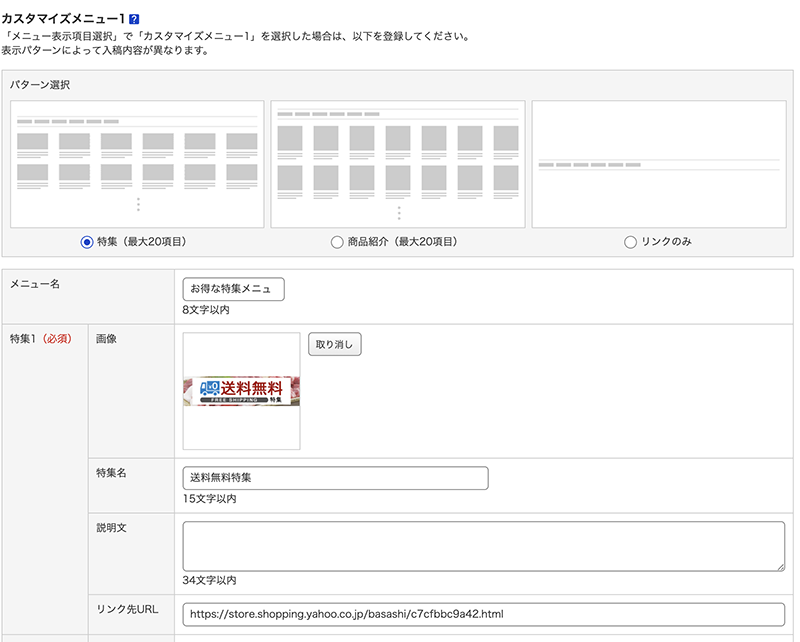
特集メニューは、画像つきで特集ページへのリンクを表示させます。
最大20項目の特集を掲載することができます。初期状態では特集1〜5までの入力欄が表示されていますが、もっと必要な場合は「入力項目を追加」をクリックして増やすことができます。
それぞれの特集に画像、特集名、説明文、リンク先URLを設定します。

画像は縦45ピクセル×横174ピクセルに収まるようサイズ調整され表示されます。リサイズしたときにこのサイズになるように作成すると見栄えが良いです。
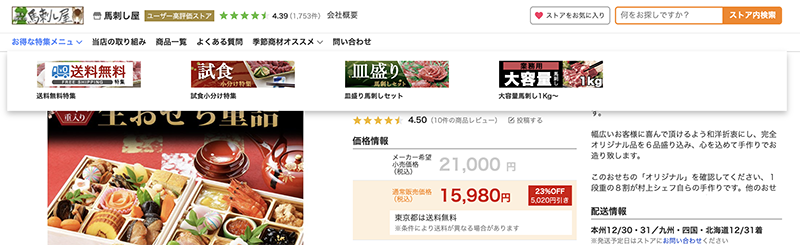
今回設定した特集メニューを実際にショップに表示させると、下のようになります。

ここでは4件の特集メニューを設定しましたが、さらに多く設定した場合は5つごとに段組みで表示されます。最大数の20を設定した場合、4段組になります。
商品紹介
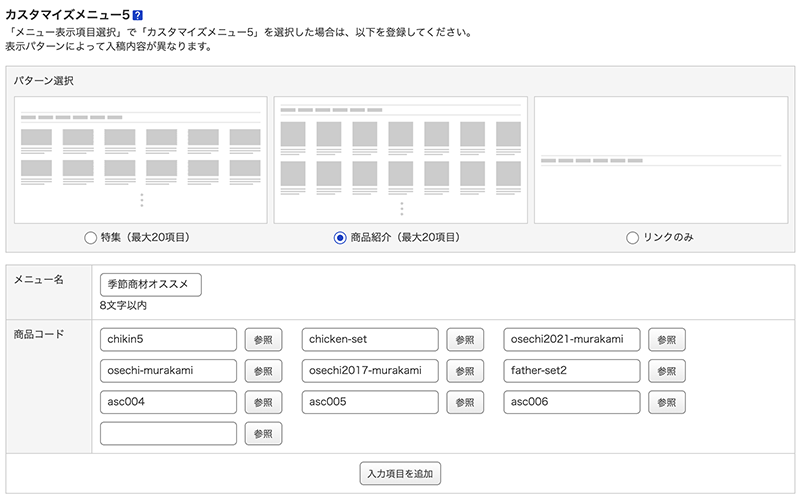
商品紹介メニューでは、店内の商品を最大20件まで紹介できます。

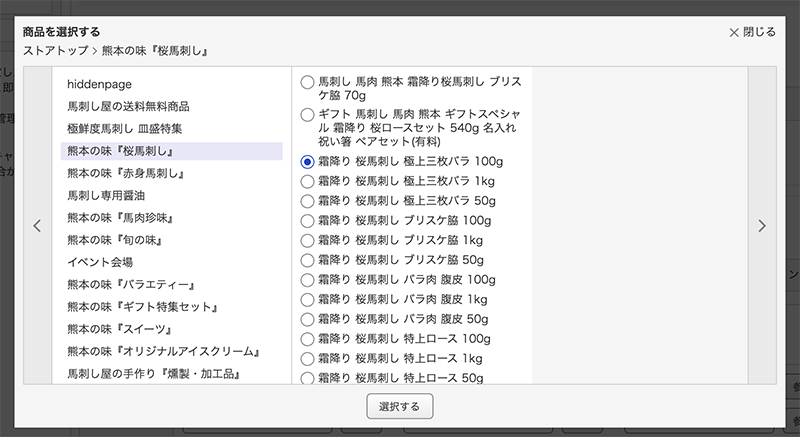
「参照」ボタンを押すと店内の商品カテゴリが表示され、選択するとそのカテゴリ内の商品が一覧で出てきます。商品紹介メニューに表示させたい商品にチェックを入れ「選択する」をクリックすると、商品コードがセットされます。

「参照」ボタンを使わず、直接商品コードを入力してもOKです。
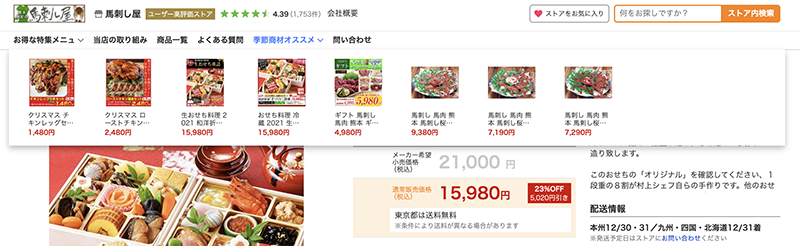
実際に表示させたイメージは下のような形です。

商品コードを指定したアイテムの画像と商品名・価格が自動的に表示されます。
リンクのみ
「リンクのみ」を選んだ場合、ナビゲーションメニューに表示させるメニュー名(8文字以内)とリンク先URLを指定します。

ナビゲーションメニューに、上で設定した「当店の取り組み」が表示されています。

「当店の取り組み」のほか、「商品一覧」「よくある質問」をリンクのみメニューで表示させています。
「問い合わせ」は、設定に関係なくナビゲーションメニューの最後に必ず表示されます。
その他の新デザイン設定項目
ナビゲーションメニュー以外にも新ストアデザインで設定する項目があります。
看板
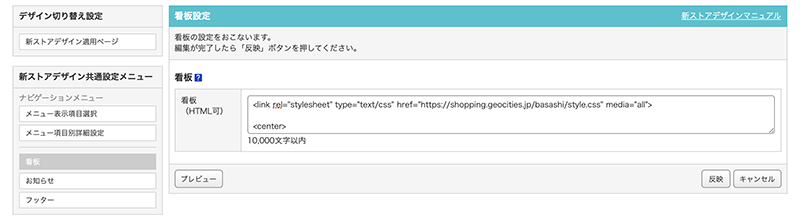
看板は、ショップページの上部に表示されます。
高さ上限200ピクセル×横幅上限1,290ピクセルという制約があるため、掲載する内容を厳選しましょう。
10,000文字以内、HTML入力可能です。

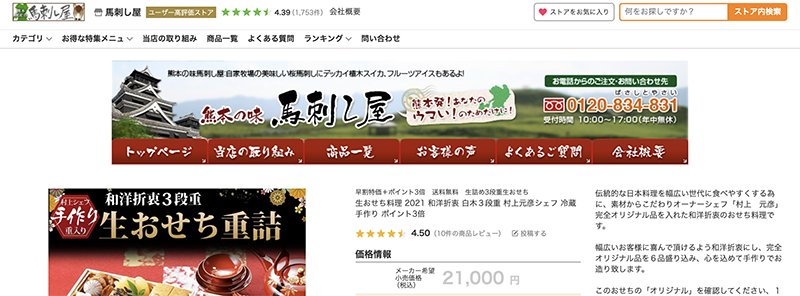
実際に設定したイメージはこちらです。ナビゲーションメニューと商品の間に看板が表示されています。

お知らせ
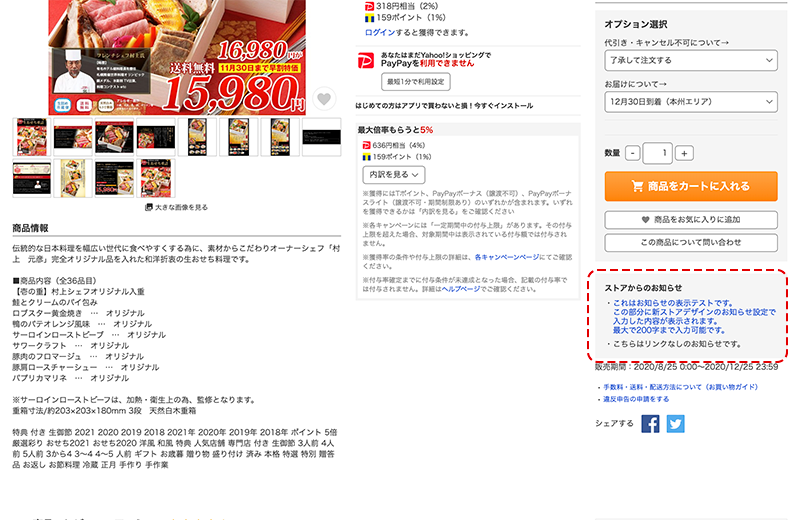
お知らせは、ページの右カラムに表示されます。
最大10件設定でき、それぞれお知らせ内容は200字以内となります。
また、お知らせごとに掲載期間(開始・終了日時)を設定できます。その場合、開始日時〜終了日時の間のみ表示されます。

このように、設定した件数分が箇条書きで表示されます。リンクURLを設定した項目は青字、リンクがないものは黒字となっています。
フッター
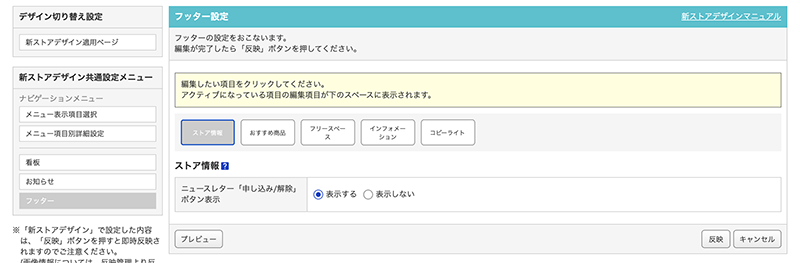
フッターは「ストア情報」「おすすめ商品」「フリースペース」「インフォメーション」「コピーライト」の5項目があります。
「ストア情報」は、ニュースレター「申し込み/解除」のボタンを表示する・しないを選択します。

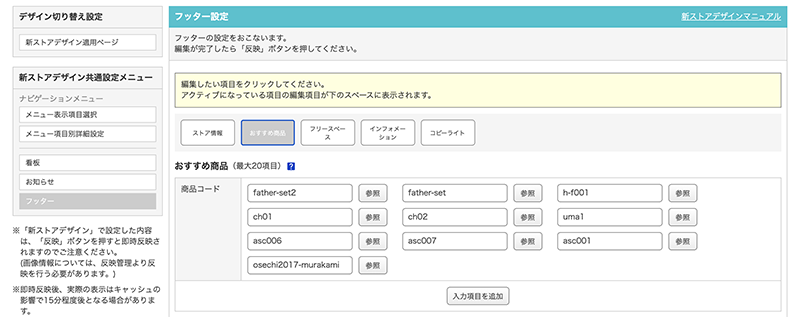
「おすすめ商品」は、おすすめしたい商品の商品コードを最大20件設定します。ここでは10件設定しています。「参照」ボタンをクリックすると、商品紹介メニューの設定と同様に商品選択の画面が表示されます。

「フリースペース」「インフォメーション」はそれぞれ10,000文字以内・HTML可となっています。ショップ画面では「フリースペース」が上・「インフォメーション」が下に表示されます。

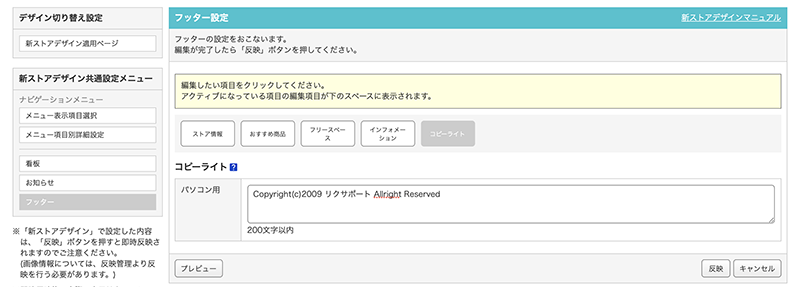
「コピーライト」は200文字以内で入力します。この項目はHTMLは使用できません。

以上で設定したフッターの表示イメージはこちらです。

ヤフーショッピング新ストアデザイン機能で実際に設定してみた まとめ
ヤフーショッピング新ストアデザイン機能のカスタマイズメニューや看板・お知らせ・フッターの設定は、操作方法としてはそれほど難しくありません。特にプッシュしたい商品や特集ページを厳選し、ぜひ効果的にアピールしてください。
ヤフーショッピング おまけ
ヤフーショッピングに限らず今やモール毎のアプリでショッピングをの楽しむ方が大半です、アプリ上で自店舗がどのように回遊されるのか、また競合店舗ではどのように商品間の回遊を作っているのかなどを研究する必要があります。アプリでは特にjavascriptやiframeなど古典的な回遊が使えません、またフローティングなどや縦帯などでの店舗独自の告知などもできない事から、ユーザーが検索から、自店舗の商品ページへ来てから、また検索に戻るパターンが殆どである事実を認識した上で、自店舗へとどまらせるための仕掛けや回遊が必要となります。
ひと昔はPC商品ページ上部の3秒でページを見てもらえるか・・・なんて言われてましたが今や瞬殺でユーザー回遊が決まるほど厳しいです。入口から買い物かごボタンを押させるまでどのように持っていくか、またこのお店なんかあるな・・・って思ってもらえるかが勝負です。
検索 ← → 商品ページ
この動きの繰り返しである事を忘れてはいけません、このループを打破し、自店舗で楽しくお買い物をしてもらう為の施策を日々模索しトライ&エラーする事が今のアプリ時代を生き抜く1つの手段であります。
勿論、旧ストアデザインから新ストアデザインへ移行したいや、ヤフーショッピングへ出店したいなどのご相談があればお声がけくださいね♪ 商品登録代行もお任せください。