- 2022-4-26
- au PAY マーケット, Yahoo!ショッピング, 楽天市場
- auPAYマーケット, Yahoo!ショッピング, お知らせ, 休み設定, 休業, 楽天市場

ネットショップでは24時間365日いつでも注文を受け付け可能ですが、GW・お盆・年末年始などは発送や問い合わせ対応などをお休みすることもあります。こうした場合、お休みの期間や発送目安をショップ上に明示しておくことによってお客様の不安を取り除き、トラブルを未然に防ぐことにつながります。
ページコンテンツ
お休み設定を行うべき理由
お客様がネットショップを利用する際、「◯日までに欲しかったから」という理由で選ぶ場合があります。すぐ必要なので即日発送のところで買った、少しでも早く手元に欲しかったので他のショップよりも発送目安が早いところで買った、というような例です。
もし、GWに1週間休業する予定だったにも関わらずネットショップ内でそのことを告知していなかったとしたら、そうしたお客様の期待を裏切ることとなってしまいます。
「なかなか届かないので不安になった」「必要な日に間に合わなかった」等でクレームや低評価につながることがないよう、年末年始・正月・ゴールデンウィーク・お盆・シルバーウィーク・連休・祭日・休日などで休業する際は必ずショップの分かりやすい箇所で告知しましょう。
楽天市場のお休み設定
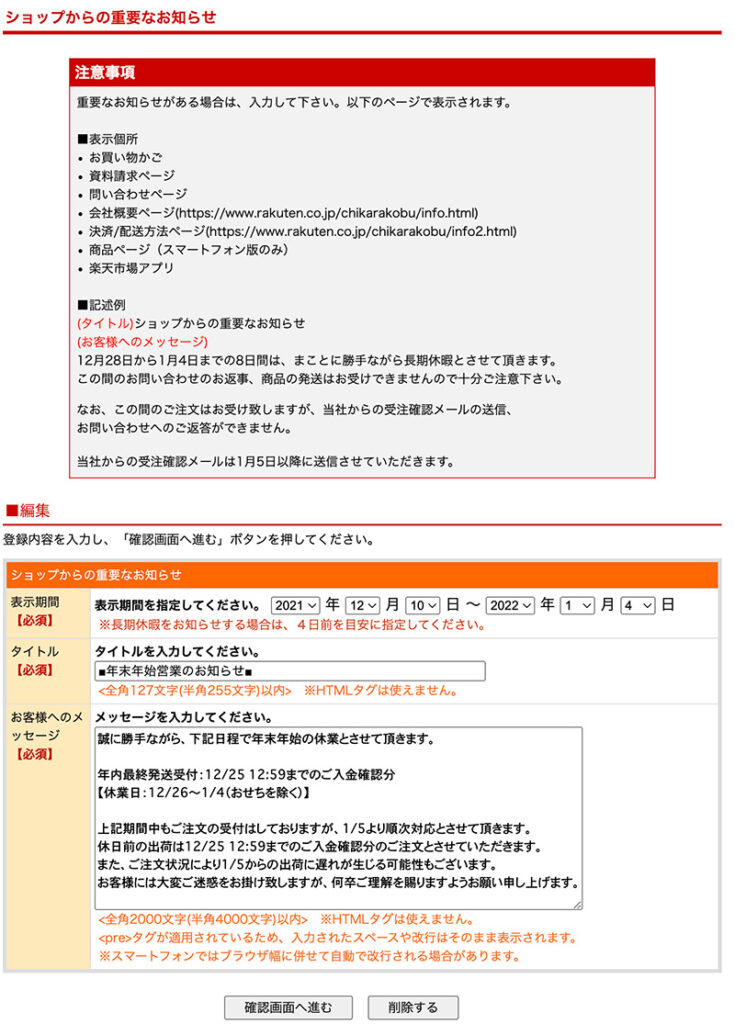
ショップからの重要なお知らせ
「ショップからの重要なお知らせ」は「買い物かご」「新店舗トップページ」「楽天アプリ」など店内の各所で表示されるので、お客様が目にする可能性が高い最も大事な設定箇所になります。万一他の部分に手が回らない場合でも、ここだけは必ず忘れずに設定してください。
店舗設定 > 6 基本情報設定 > ショップからの重要なお知らせ

この項目はhtmlは使えないので、テキストで設定します。下記のポイントを抑えて記載しましょう。
・休業期間
・休業前に出荷できる注文(◯月◯日◯時までに入金確認した注文 など)
・休業中の注文分の出荷目安(◯月◯日以降 など)
表示期間の設定は必須です。長期休暇のお知らせの場合、休業期間の4日前を目安に少し早めから表示させるようにしましょう。
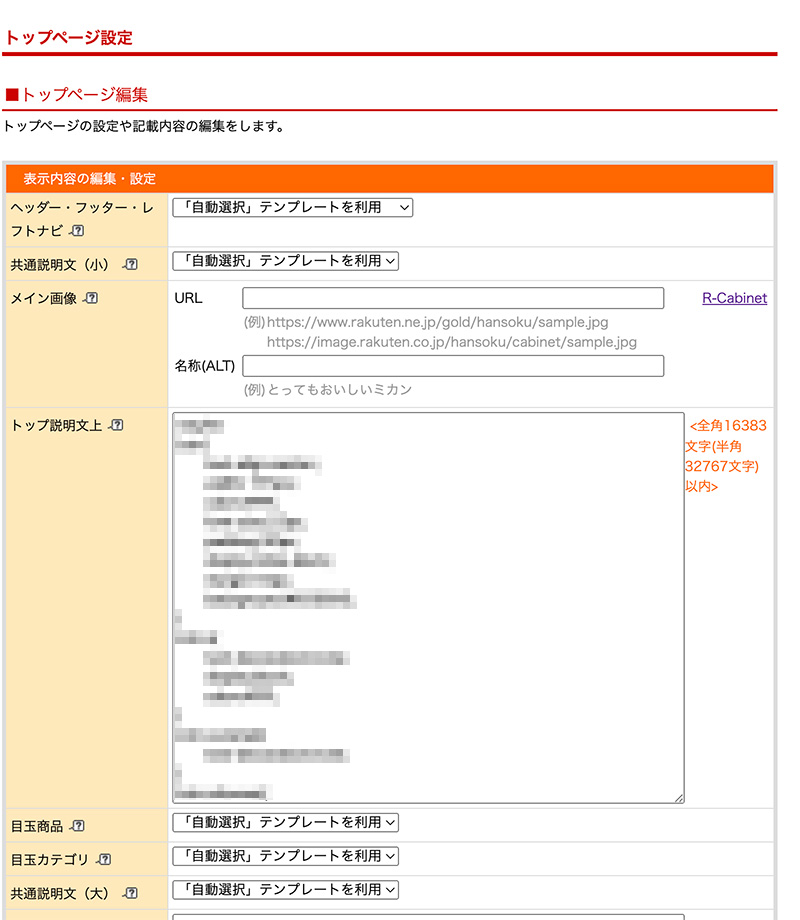
PC・スマホのトップページ
2022年以降導入が進められている新店舗トップページを使用している場合、前出の「ショップからの重要なお知らせ」が自動的に表示されます。
PC用のトップページを新店舗トップページと一括化していない場合やGOLDで運用している場合は「ショップからの重要なお知らせ」は表示されないので、別途お知らせを掲出する必要があります。
htmlで作成しても良いですし、RMSの字数制限で厳しければバナー画像で設置してもOKです。
トップページをRMSで作成している場合、設定箇所は下記になります。
PCトップページ
店舗設定 > 3 トップページ設定 > PCデザイン トップページ編集

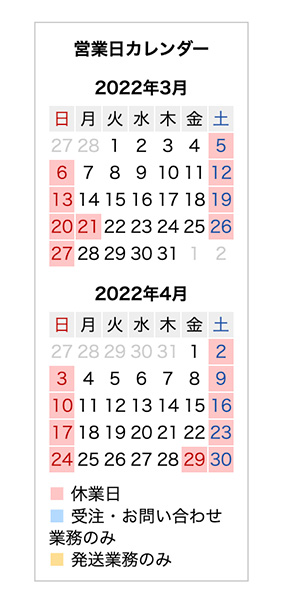
カレンダー設定
PCページではレフトナビにカレンダーを表示させている場合が多いです。このカレンダーにもきちんと休業日を反映しておきましょう。

店舗設定 > 6 基本情報設定 > 休業・対応時間の設定

GWやお盆などの休みを設定する場合、カレンダー上の日付をクリックすることで設定可能です。
Yahoo!ショッピングのお休み設定
新ストアデザイン お知らせ
PC版トップページやPC版商品ページに表示されるお知らせです。


ストア構築 > 新ストアデザイン > お知らせ

お知らせは5件まで設定可能です。休業のお知らせの場合、掲載期間を設定して休み明けには表示が消えるようにしておきましょう。
スマホのトップページ
スマホのトップページには新ストアデザインのお知らせは表示されないので、別途htmlまたはバナーで掲載します。
ストアクリエイターProの場合の設定箇所はこちらです。
ストア構築 > ページ編集 > ストアトップ「編集」> スマートフォン用情報

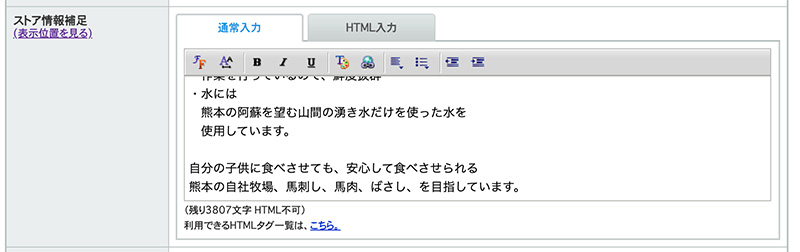
ストア情報補足
会社概要ページに表示されます。

ストア構築 > ストア情報設定 > ストア情報補足

やや目立ちにくい箇所ですが、HTMLが使用可能で文字数にも余裕があるので詳しく記載することができます。
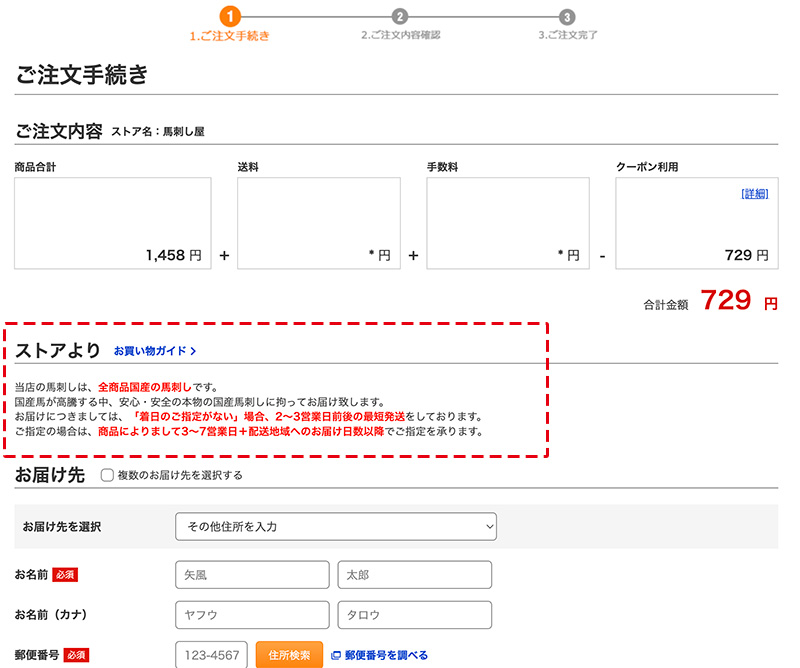
ストアより
注文手続き画面で表示されるメッセージです。購入時に必ず目にする箇所なので、ここはあ忘れずに設定しましょう。

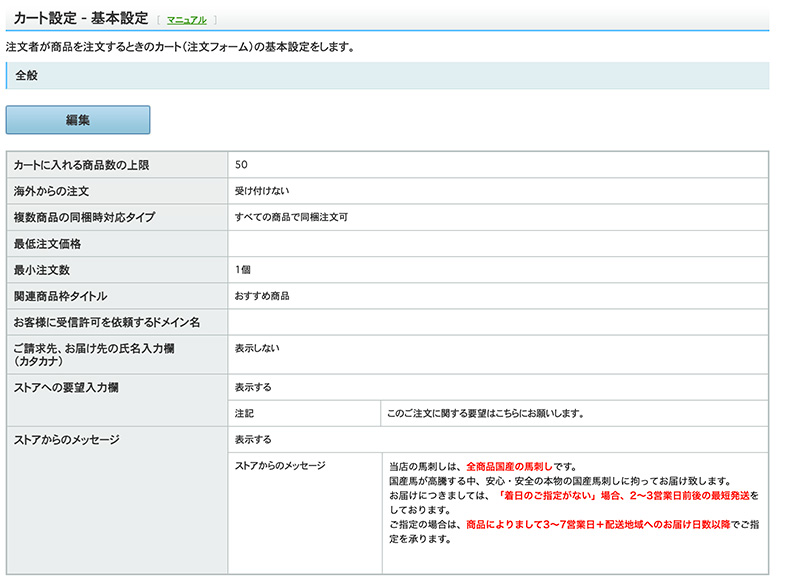
ストア構築 > カート設定 > 基本設定

「編集」ボタンをクリックすると入力欄に変わります。
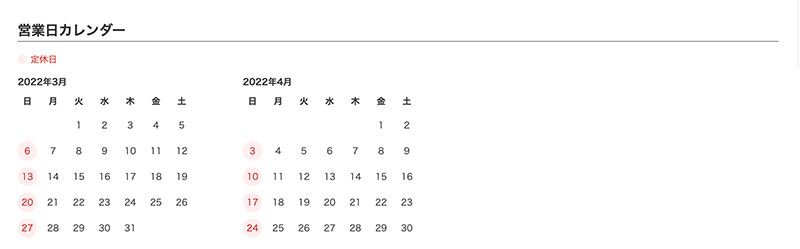
カレンダー
商品ページ下部に表示されるカレンダーです。

ストア構築 > カート設定 > カレンダー設定

日付をクリックすることで1日単位で休業日設定できます。設定後は「登録」をクリックします。
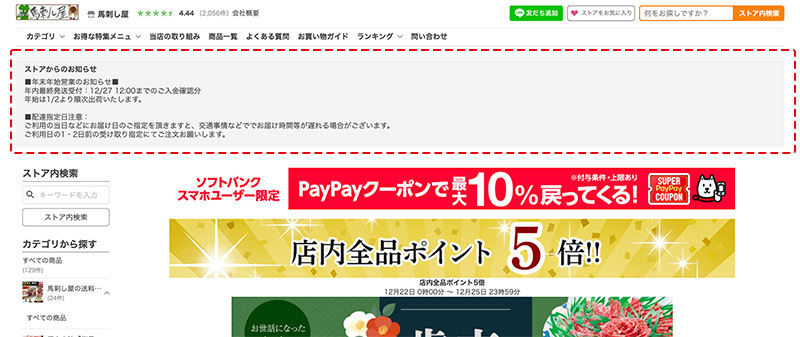
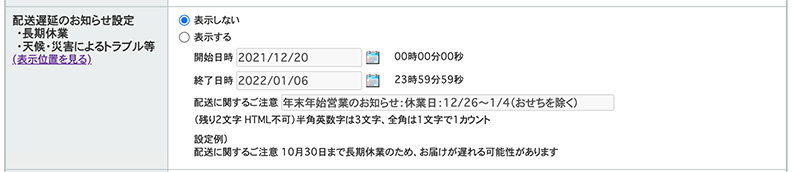
配送遅延のお知らせ設定
商品ページ上部に1行表示される情報です。災害による配送遅延等の緊急性の高いお知らせに使用する欄ですが、長期休業の場合に使用してもOKです。

ストア構築 > ストア情報設定 > 配送遅延のお知らせ設定

文字数が少ないので、重要な情報を絞り込んで記載しましょう。
au PAY モールのお休み設定
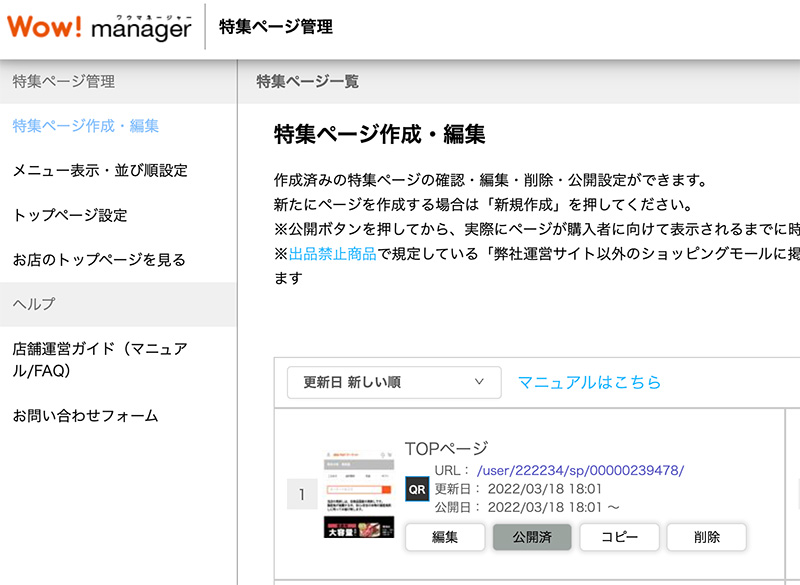
トップページ
au PAY モールはレスポンシブになっているので、PC・SP共通でトップページ上部に掲載します。
トップページを特集ページで作成している場合、設定箇所は以下になります。

商品・画像・デザイン > 店舗デザイン > 特集ページ
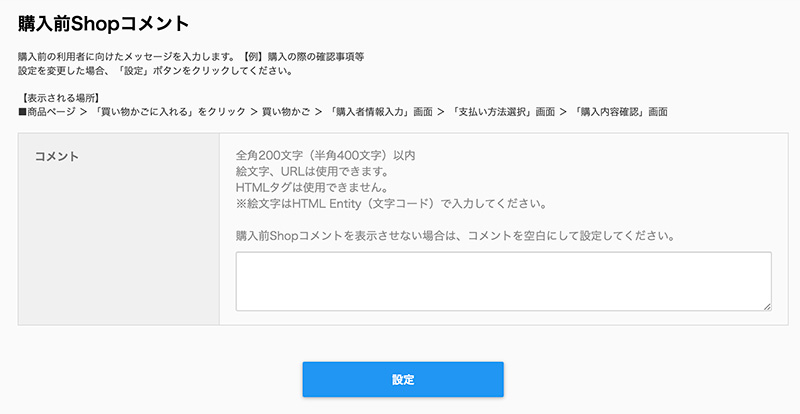
購入前Shopコメント
購入の最終段階、購入内容確認画面で表示されるコメントです。

店舗構築 > ユーザーへのメッセージ > 購入前Shopコメント
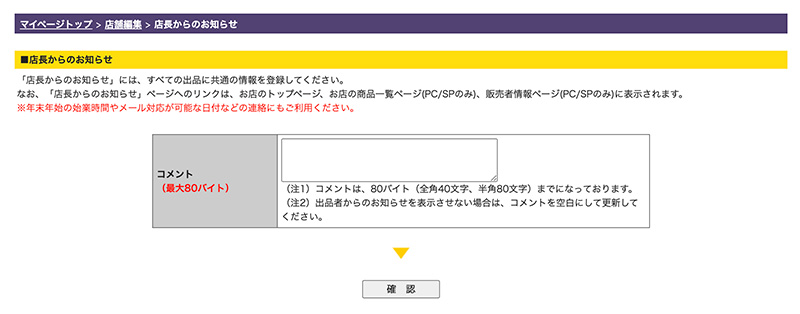
店長からのお知らせ
トップページ、商品一覧ページ、販売者情報ページに「店長からのお知らせ」ページへのリンクが表示されます。

店舗構築 > ユーザーへのメッセージ > 店長からのお知らせ
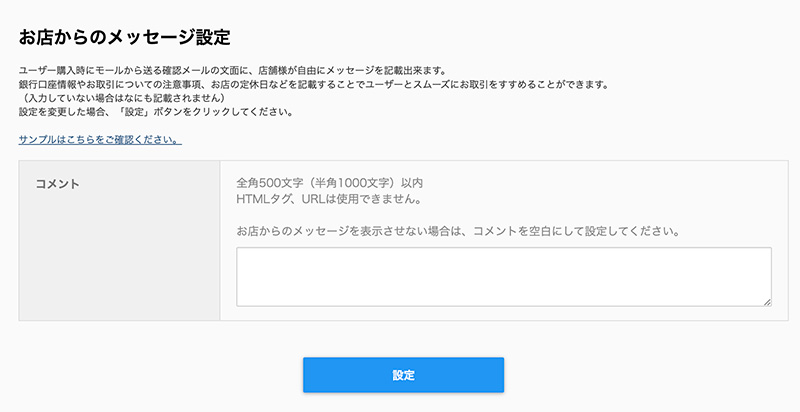
お店からのメッセージ設定
購入時の確認メールの文面に掲載するメッセージです。

店舗構築 > ユーザーへのメッセージ > お店からのメッセージ設定
営業日カレンダー設定
営業日カレンダー設定は最短お届け日時の表示にも影響します。休業の際は忘れずに設定しましょう。

店舗構築 > お届け情報管理 > 営業日カレンダー設定
お休み設定早見設定一覧(楽天市場・Yahoo!ショッピング・AU) まとめ
年末年始・正月・ゴールデンウィーク・お盆・シルバーウィーク・連休・祭日・休日などでネットショップを休業する際は、ショップ内の分かりやすい箇所で告知しましょう。休み前に発送可能な期限や休み明けの発送目安などを載せておくことでお客様の不安を取り除くことができます。休業の告知を載せる箇所は、トップページのほか各モールごとに設定可能な箇所がいくつかあります。ぜひ今回掲載した設定箇所一覧を参考にしてみてください。
お休み設定は店舗の売上があがる程重要度が増しますし、対応出来ないことによってお客様にマイナスイメージになってしまうのは非常にもったいないない。しっかりスタッフとの情報共有を図り確実にお客様へ伝達できるようにしましょう。ネットショップのお休み設定もさることながら、商品登録も面倒な作業の1つ、出品したいけど・・と思っているうちに売り時や商品登録のタイミングを逃してしまったなんて話はよく聞きます。商品登録をしようと思ったときが依頼のタイミングですよ。商品登録代行のご相談はお気軽に♪


18年の実績で信頼される商品登録代行の専門家です。楽天市場、Yahoo!ショッピング、Amazonでの出品実績は数百万品以上。
常駐する専門技術者と経験豊富なスタッフが、大量出品案件にも確実に対応します。Yahoo!ショッピング公式パートナー「コマパト」認定により、業界内での信頼性が認証されています。
正確で迅速な商品登録代行で、貴社のECビジネスをサポートします。