
ネットショップのデザイン調整で不可欠なCSS。かつてはfontタグなどのHTMLで文字サイズや背景色の変更などを行っていた時代もありましたが、現在はHTMLではなくCSSで行うことが一般的です。
ネット上にはCSSを使ったデザインカスタマイズの情報が多数あり、当サイトでも楽天市場買い物かご周り実践CSSシリーズでさまざまなサンプルをご紹介しています。こうした情報を参考にCSSを指定してもなぜか思い通りに効かない、そんなときに確認したいチェックポイントや解決法をまとめました。
ページコンテンツ
CSSが効かない原因 初級編
CSSが効かないとき、まずは基本的な入力ミスがないかどうか確かめましょう。
ECサイトやWEBサイトでのCSSとは
CSS (Cascading Style Sheets) は、HTML や XML などのマークアップ言語で記述されたウェブページの見た目を定義するためのスタイルシート言語です。CSS を使うことで、ウェブページにおけるテキスト、レイアウト、カラー、フォント、画像、アニメーションなどのスタイルを指定することができます。HTML はウェブページの構造を表現する言語であるのに対し、CSS はウェブページのスタイルを表現する言語です。ウェブデザイナーやフロントエンド開発者がウェブページの見た目をカスタマイズするために必要な技術の一つです。
セミコロンとコロンの間違い

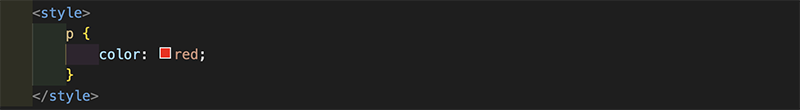
CSSは「color:red;」のように、プロパティ+コロン(:)+プロパティ値+セミコロン(;)の形で記述します。
コロン(:)とセミコロン(;)はキーボード上で隣にあるため「color;red;」とか「color:red:」のようなタイプミスが発生しやすいです。記号の形が似ていることもあってソースコードを目で見ていても意外と気づきにくいので、初歩的なポイントですがCSSが効かない場合はぜひ確認してみてください。
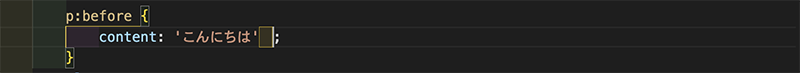
全角スペースが入っている

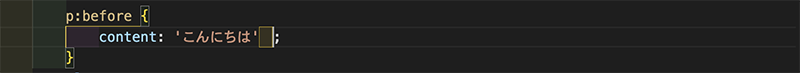
ソースコードのなかに全角スペースが入っている場合にもCSSが効かなくなります。contentなど全角文字でプロパティ値を設定する際に誤って全角スペースを入れてしまっていないか確認してください。
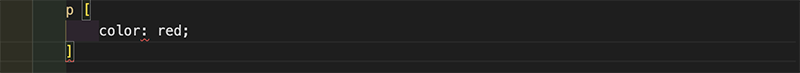
カッコがの種類が違う

CSSは{}(中カッコ)でルールセットを囲んで記述しますが、中カッコを入力する際にShiftキーを押し忘れて[](角カッコ)になってしまうケースがあります。キーボードにゴミが入ってShiftキーが効きにくくなっていて知らずしらずのうちにミスしていた、というケースもありえます。
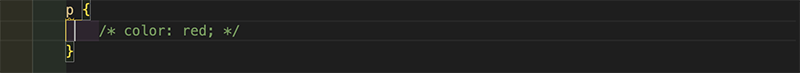
コメントアウトの仕方が間違っている

上記は正しくコメントアウトできている例ですが、アスタリスク(*)とスラッシュ(/)の間にスペースが入ってしまったり、複数行をコメントアウトしようとしたときにコメントが入れ子になったりして思わぬ挙動になってしまうケースがあります。
入力補助やコードハイライトのあるエディタがおすすめ
ここまでで紹介したような単純な入力ミスでCSSが効かないケースを防ぐには、入力補助やコードハイライトのあるエディタがおすすめです。
例えば、Visual Studio Codeでは標準機能や拡張機能でさまざまなCSS補完を利用できます。

こちらの例のようにプロパティ値とセミコロンの間に全角スペースが入った状態でファイルを保存すると、自動的に全角スペースが除去され、CSSが効かなくなるのを防いでくれます。
Windows標準のメモ帳などでもCSSの編集は可能ですが、こうした補助機能がないため単純なミスを見つけるうえでは不利になってしまいます。
CSSが効かない原因 上級編
入力・タイプミス以外にも、CSSが効かない原因にはさまざまなものがあります。
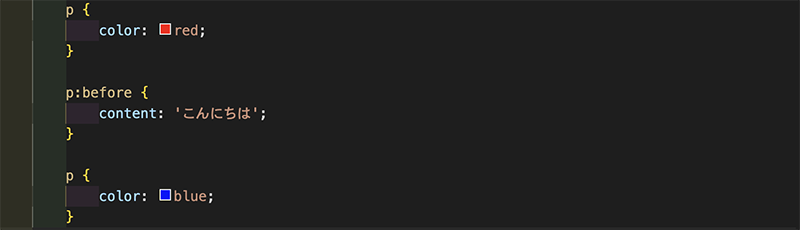
同じ要素を2回書いている
同じ要素に対する指定が複数箇所にある場合、後に出てきたほうが有効になります。

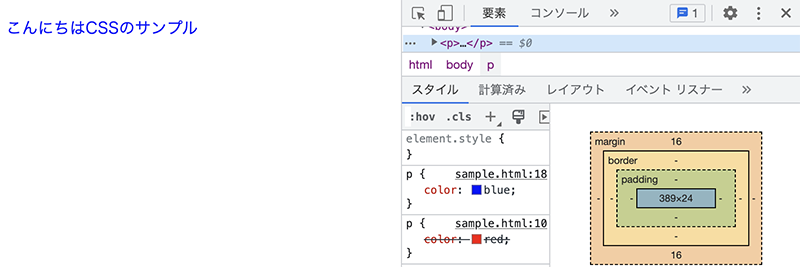
こちらの例では、pタグに対する色指定が2箇所にありますが、後に欠かれているblueのほうが有効になり、文字色は青色となります。
CSSが数行程度であればすぐ気づくかもしれませんが、数十行〜数百行に及ぶケースだとなかなか気づかず、「color:red;」の記述に何かミスがあるのかと長時間試行錯誤してしまうこともあるかもしれません。

Chromeのデベロッパーツールで該当箇所を調べると、こうしたミスを発見しやすくなります。こちらの例では、10行目の「color:red;」が打ち消され18行目の「color:blue;」が有効になっていることがわかります。
外部CSSの読み込み順序

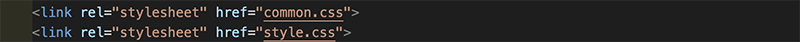
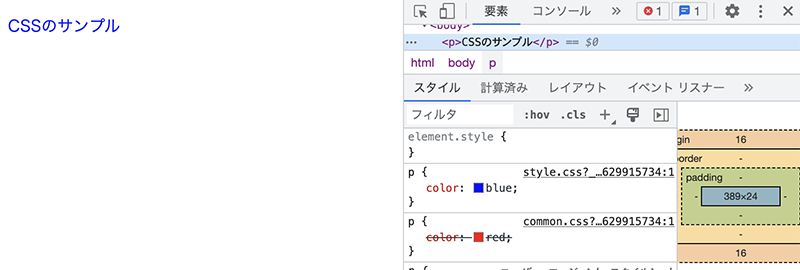
外部CSSファイルの読み込み順序に関しても同じようなことが言えます。こちらの例だと、同じ要素に対して指定があった場合、common.cssよりも後に読み込まれているstyle.cssにある記述が有効になります。common.cssをいくら修正しても効かない場合、後に読み込まれているファイルに同じ箇所に対するCSS指定がある可能性があります。

こうしたケースも、デベロッパーツールで確認すればcommon.cssが打ち消されてstyle.cssが有効になっていることがすぐ分かります。
指定の詳細度が低い

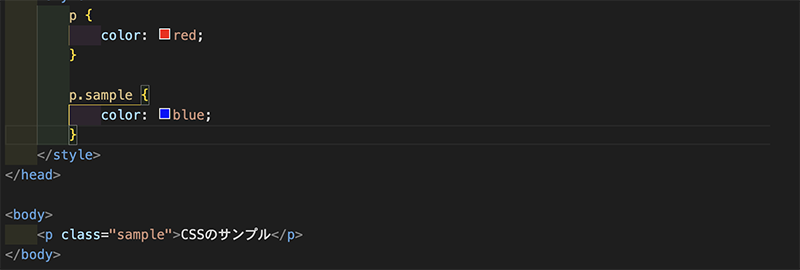
こちらの例では、pタグに赤文字、class=”sample”のpタグに青文字が指定されています。この場合、対象をより詳細に指定している青文字のほうが有効になります。

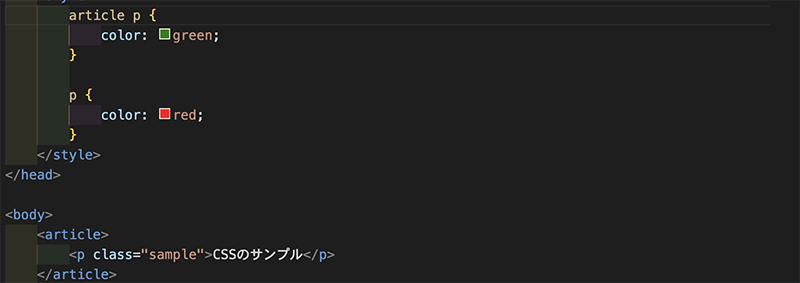
次に、pタグに赤文字、articleタグ内のpタグに緑文字を指定している例です。この場合も、対象をより詳細に指定している緑文字のほうが有効になります。
インライン要素に幅や高さを指定している

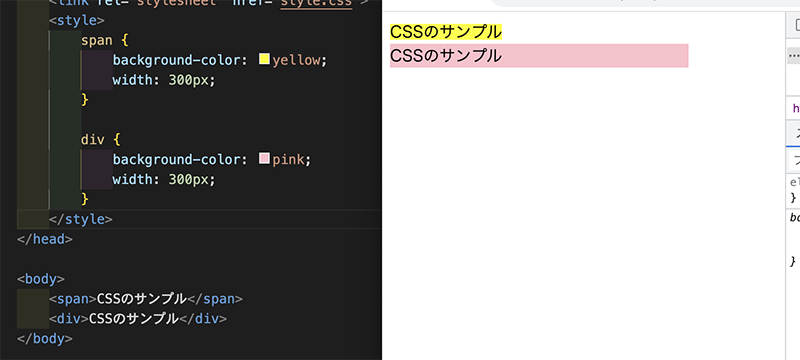
こちらの例では、divタグとspanタグに同じようなCSSを指定していますが、spanタグにはwidthの指定が効いていません。
これは、divタグがブロックレベル要素であるのに対しspanタグがインライン要素であるためです。インライン要素はブロックレベル要素の一部分という位置づけのため、幅や高さ・上下の余白を調整することができません。
JavaScript・jQueryで上書きされている

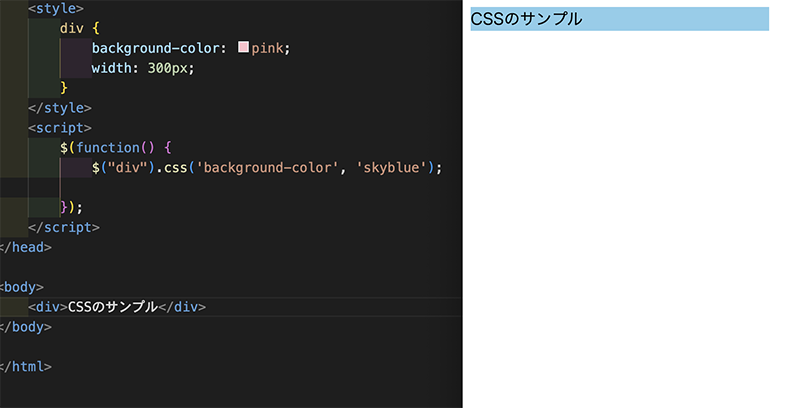
こちらは、CSSでdivタグに背景色ピンクを指定しているにも関わらず、背景色が水色で表示されています。jQueryによる背景色水色の指定で上書きされているためです。このようなケースでは、CSSとJavaScript(jQuery)の記述順序に関係なく、JavaScriptの指定が有効になります。
jQueryを使用して何らかの効果を設定している場合、このようなバッティングが起きるケースがあります。画像スライダーやドロップダウンメニューなどjQueryで動きを設定している箇所にCSSを適用する場合は注意して下さい。
楽天市場でのCSS活用
楽天市場では、どんどん外部読み込みのcss、javascript等は使えない方向となっています。なるべくデザインでの不統一や楽天内で見にくいやユーザビリティの向上・操作性の向上、アプリで見た時に崩れない表示など様々な要因でCSS等使えない方向です。ただそれでもPC表示側ではかろうじて使える部分もありますので、スマホだけではなくPCでも表示したいという希望には対応ができます。
CSSの指定が効かない時の解決法とは まとめ
思い通りにCSSの指定が効かない場合、さまざまな原因が考えられます。単純なタイプミスの場合もあれば、ある程度CSSの仕様を理解していないと解決方法になかなか思い至らない場合もあります。タイプミスに関してはVSCodeなどのコード補完機能のあるエディタを使うことである程度防ぐことができますし、同じ要素に対する重複指定などのケースはデベロッパーツールで該当箇所を確認することで問題点が見つけやすくなります。
CSSの指定が効かない場合の問題解決の一助となれば幸いです。
といっても・・・CSSは難しいし、ECサイトでの展開はテキストベースだし・・・なんて店舗様、店舗様が標準的につかっているようなCSSはやHTMLを元に、新規の商品登録をしてほしいって需要は15年前からずっとあります。ただ、なかなか商品登録代行 商品登録 外注へ依頼するのって、難しそうだし、面倒くさそう、そもそもそれでメリットあるの?なんて店舗さんもお電話頂いているのに聞かれたりはしょっちゅうです。一回どんなもんなのか使ってみるのは1つだと思いますよ。お気軽にお問い合わせください。