- 2022-3-12
- カラーミーショップ
- SEO, WordPress, WordPressテーマ, カラーミーWPオプション, カラーミーショップ

前回の記事では、カラーミーショップのWPオプションの導入方法について解説しました。WordPressブログのデザインはデフォルトのままだったので、今回はデザインを店舗ページと統一する手順を解説します。
ページコンテンツ
カラーミー店舗とWordPressのデザインを統一する意味
カラーミーショップで作成した店舗ページとWordPressオプションで作成したブログページは、SEO対策という観点でいえば必ずしもデザインが統一されている必要はありません。SEO的には同一ドメイン内のコンテンツの充実度や更新頻度が重要で、ページの見た目は評価に影響しないためです。
しかし、実際にページを閲覧するお客様の目から見ると、やはり統一感のあるデザインになっていたほうが安心感があります。デザインがショップページとブログで全く違っている場合、店舗公式のブログではなく無関係の一般のブログと勘違いされてしまう可能性も否めません。
まずブログを立ち上げるという段階では既存のテンプレートを活用するのも一案ですが、ブログ運営がある程度軌道に乗る頃には店舗と統一感のあるオリジナルのデザインにしていくほうが良いでしょう。
WordPressのデザインカスタマイズ方法
WordPressでは、「テーマ」と呼ばれる機能でデザインを変更できます。非常に数多くの無料テーマが配布されていますし、有料でさらに品質の高いものを購入して導入することもできます。また、今回の記事で説明するように、オリジナルのテーマを作成することも可能です。
WordPressのオリジナルテーマの作成は非常に奥が深く、それだけで一冊の本になるほどです(書店に行けば、実際にそういった書籍が並んでいます)。ここでは大まかなイメージを掴むため、ヘッダー等のデザインをカラーミーのショップページと統一したシンプルなテーマを作ってみます。
ブログ全体の構成を考える
今回は、ブログトップに記事一覧が並び、記事をクリックすると詳細ページに飛ぶという構成にします。
一覧ページ・詳細ページともに、ヘッダー・レフトナビ・フッターをカラーミーと同じデザインにします。
一般的には、カテゴリー・タグ・月別アーカイブなどのナビゲーションを設置してブログ内を回遊しやすくしているブログが多いですが、今回はそれらの機能は省略します。
テーマの作成
カラーミーのhtmlをベースにブログ用htmlを作成
まずは、ブログ用のhtmlを用意します。ショップページのhtmlソースをコピペし、コンテンツ部分を編集して作成します。

一覧ページ、詳細ページそれぞれのhtmlを用意します。
テーマファイルの下準備
今回は「colorme」という名前のテーマを作成します。
パソコン上で「colorme」というフォルダを作成し、先ほど作成した一覧画面のhtmlファイルの拡張子を変えて「index.php」という名前で保存します。CSSファイルは「style.css」という名前で保存します。

このとき、index.php内のCSS読み込み部分は下記のようにしてください。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css">
テーマファイルのアップロード
作成したテーマフォルダをアップロードします。このときのアップロード先は、通常カラーミーショップ用の画像等をアップするサーバではないことに注意してください。
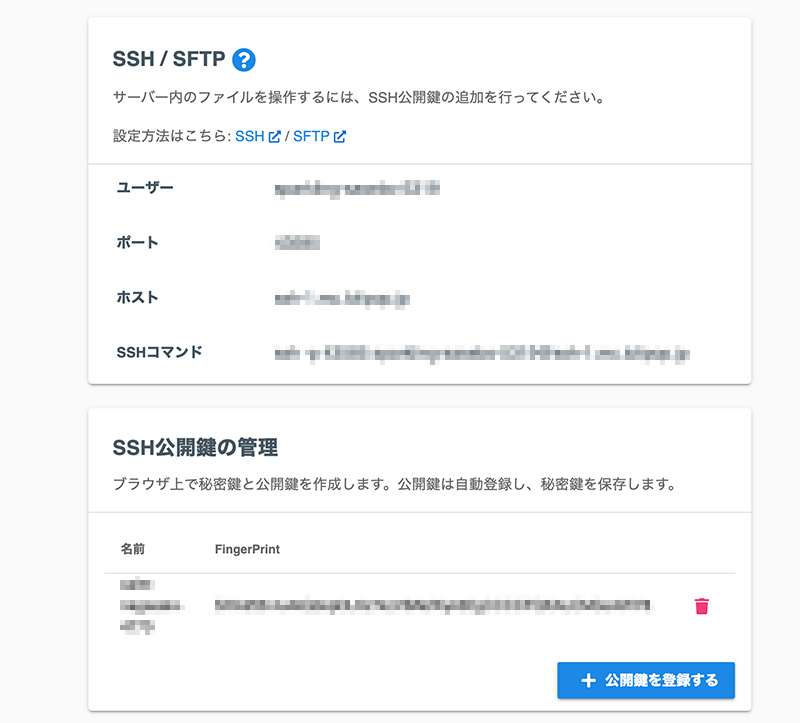
接続先は、カラーミーのアプリストア(https://app.shop-pro.jp/me/apps)にログインし、「カラーミーWPオプション」をクリックして表示される「SSH/SFTP」欄を参照してください。接続にはSSH公開鍵が必要なので、「SSH公開鍵の管理」欄の「公開鍵を登録する」をクリックして取得します。

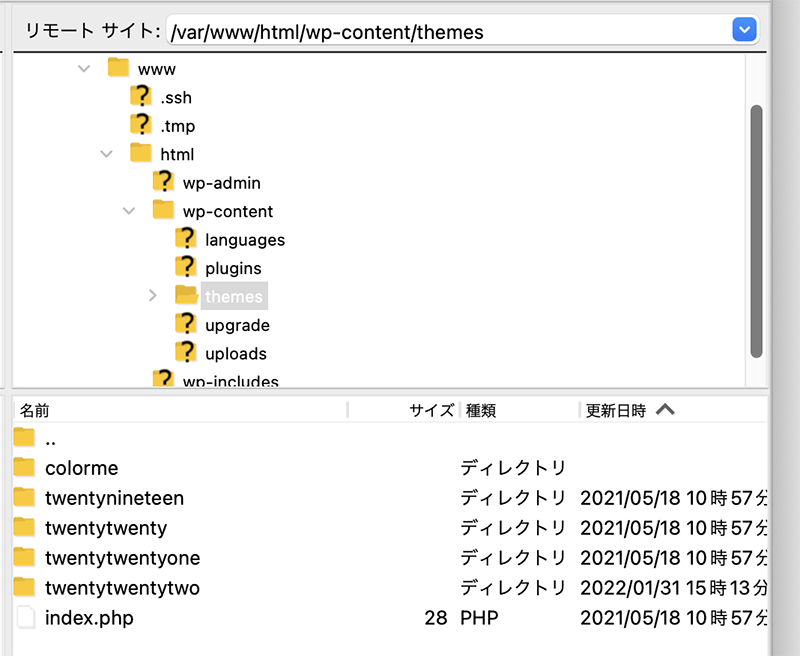
FTPソフト等で接続したら、「/var/www/html/wp-content/themes」に「colorme」フォルダを作成し、先ほど用意したindex.phpとstyle.cssをアップロードします。

テーマの有効化

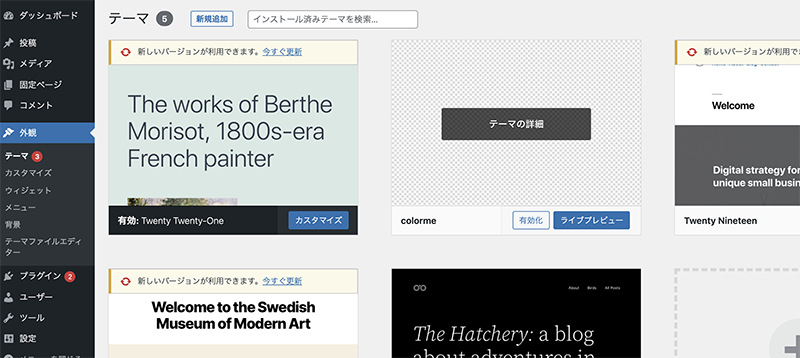
WordPressの管理画面にログインし、外観−テーマをクリックすると、「colorme」という項目ができています。これが今回作成するテーマになります。「有効化」をクリックします。

この段階でWordPressブログを表示させると、先ほどhtmlで作成したデザインになっているのが分かります。
ただし、この状態では一覧の部分にWordPressに投稿した内容が反映されるようにはなっていません。
WordPressテーマの設定
共通パーツの部品化
ヘッダー・レフトナビ・フッターは一覧ページ・詳細ページで共通のパーツなので、部品として別ファイル化します。
パソコン上で、先ほど作成したindex.phpのなかからヘッダー部分・レフトナビ部分・フッター部分のhtmlをそれぞれ別ファイルにして、header.php・leftnavi.php・footer.phpというファイル名で保存します。保存したら、先ほどindex.phpをアップロードしたのと同じ場所にアップロードします。

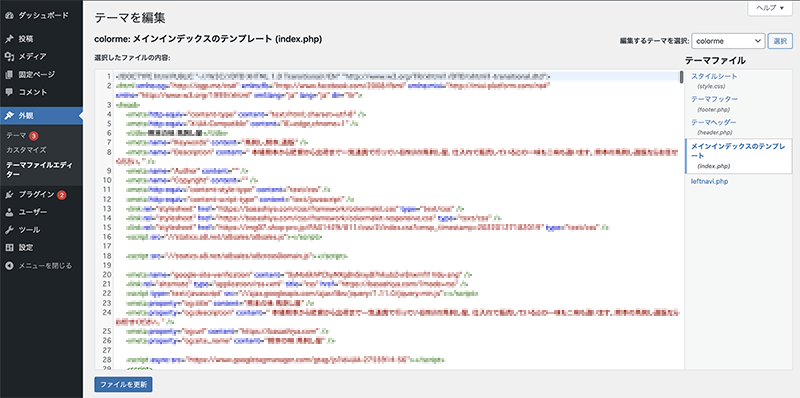
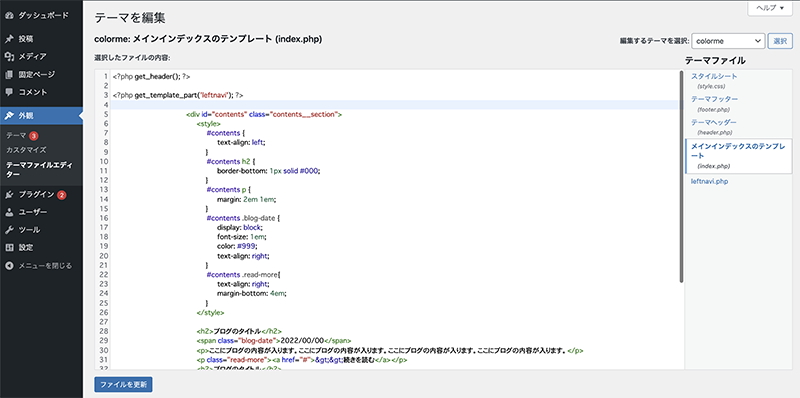
WordPressの管理画面で外観−テーマファイルエディターをクリックし、colormeテーマのindex.php編集画面を表示します。
ヘッダー・レフトナビ・フッター部分をphpコードに置き換えます。
ヘッダー部分
<?php get_header(); ?>
レフトナビ部分
<?php get_template_part('leftnavi'); ?>
フッター部分
<?php get_footer(); ?>
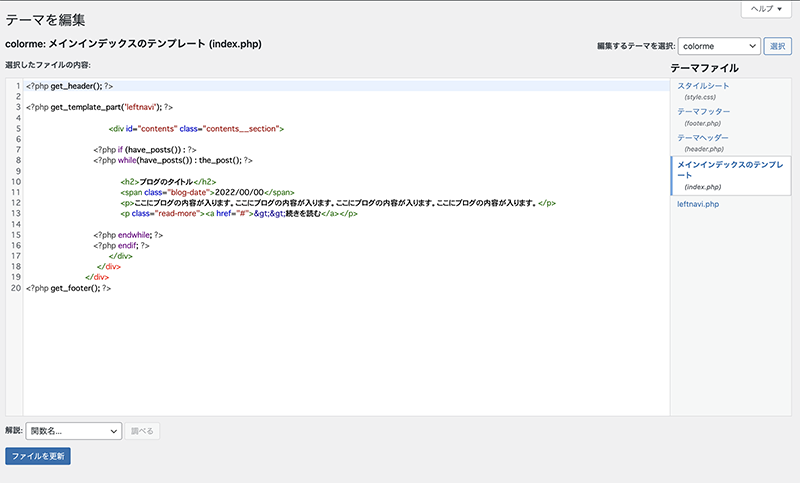
index.phpの内容がシンプルになり、見やすくなりました。
ループを作成
index.phpの記事が複数件並んでいる部分を、1件分を残して削除します。
1件の上下にphpコードを追加します。
上部 <?php if(have_posts()): ?> <?php while(have_posts()): the_post(); ?> 下部 <?php endwhile; ?> <?php endif; ?>

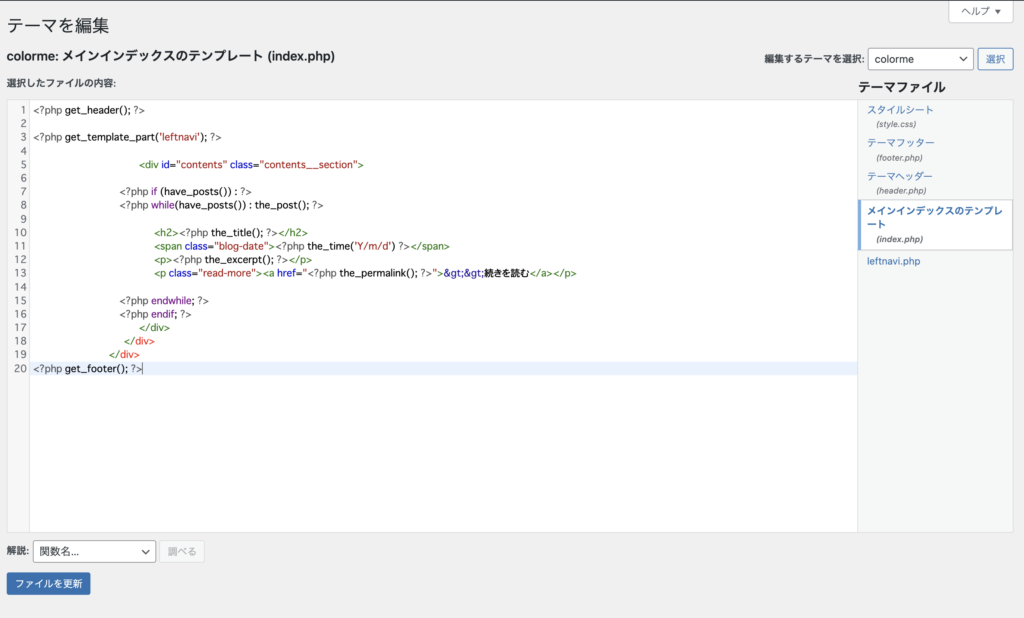
記事タイトル、日付、内容抜粋、リンクURLの部分をphpコードに置き換えます。
記事タイトル
<?php the_title(); ?>
日付
<?php the_time('Y/m/d'); ?>
内容抜粋
<?php the_excerpt(); ?>
リンクURL
<?php the_permalink(); ?>
この状態で「ファイルを更新」をクリックし、WordPressブログを表示させると、このようになります。

htmlで作成した仮の内容ではなく、WordPressの投稿内容が表示されるようになりました。これで、WordPressの投稿が画面上に自動で反映されます。
個別記事ページを作成
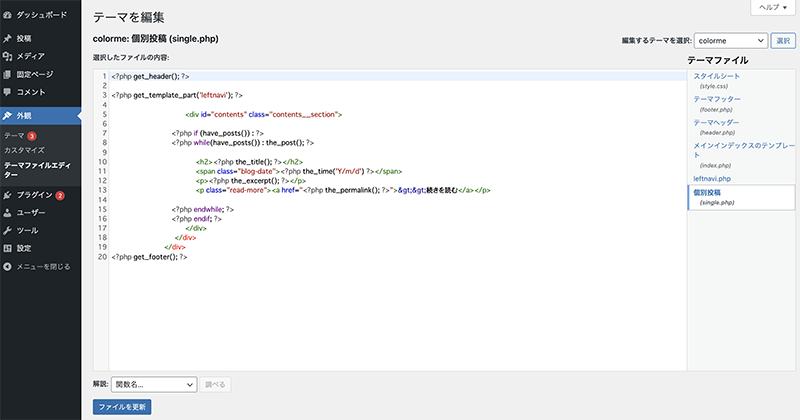
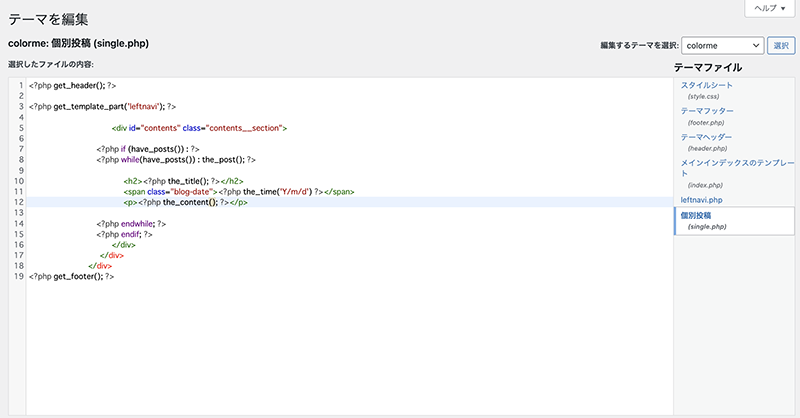
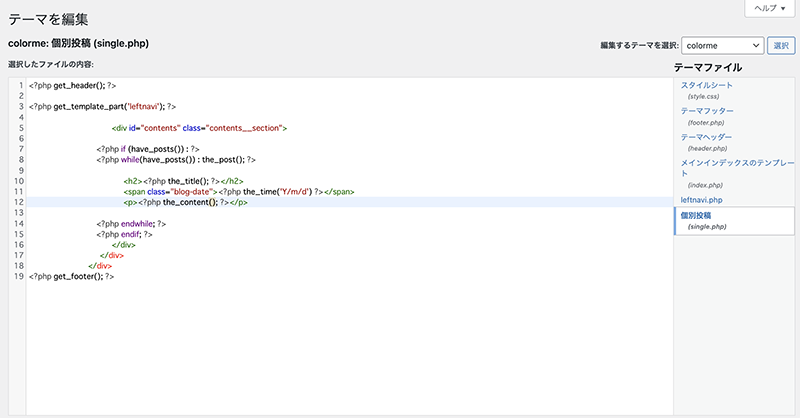
続けて、個別記事ページの設定を行います。サーバー上のindex.phpをパソコンにダウンロードし、それをコピーしてsingle.phpを作成したら、再度先ほどのテーマフォルダにアップロードします。


管理画面のテーマファイルエディターを表示すると、「個別投稿(single.php)」という項目が増えています。

本文部分
<?php the_content(); ?>
「続きを読む」の部分
削除
single.phpの内容を上のように変更し、「ファイルを更新」します。WordPressブログを表示し、「続きを読む」をクリックすると、下記のように記事の詳細ページが表示されます。

以上で、ショップページと同様のデザインでWordPressを表示できるようになりました。
カラーミーWPオプションでWordPressを実際に設置してみた Part2 まとめ
カラーミーショップのWPオプションでブログを運営する場合、ブログのデザインをショップ側と統一感のあるものにしておくのがおすすめです。デザインを統一するためには、オリジナルのWordPressテーマを作成する必要があります。今回は全体的な流れがつかめるよう最小限の内容に絞って紹介しましたが、実際にはブログ用のナビゲーションの設置やスマホページの対応等、さらなるブラッシュアップが必要です。
カラーミーに独自デザインのWordPressブログを設置したいが自力でデザインの設定を行うのは難しいという場合、ぜひ一度ご相談ください。
勿論 カラーミー商品登録代行 なら「商品登録ドットコム」へお任せ下さい。